Whether you are creating a website, writing your resume or designing a presentation, the fonts or typeface you choose can make a notable difference. The Google Fonts directory offers a myriad of choices but how do you pick the correct font for your digital projects? Should you go for Serif fonts or Sans Serif or a combination of serifs and sans serifs?
Typography is an art and, with thousands of fonts available, it is obviously difficult for non-designers to find that perfect font combination. Need help? Here are some useful font pairing websites where type masters have already done the hard work and all you can do is follow their recommendations to pick the most elegant and gorgeous Google fonts combination for your web and print projects.
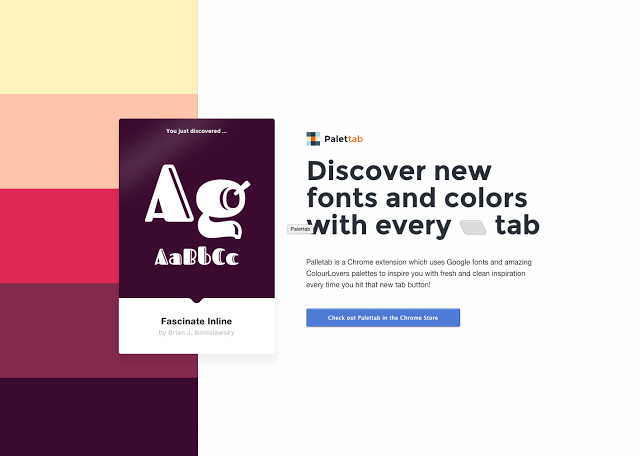
1. Palet Tab (palettab.com)
A Google Chrome extension that inspires you with a fresh font and color combination from Google Fonts each time you open a new tab in Chrome.

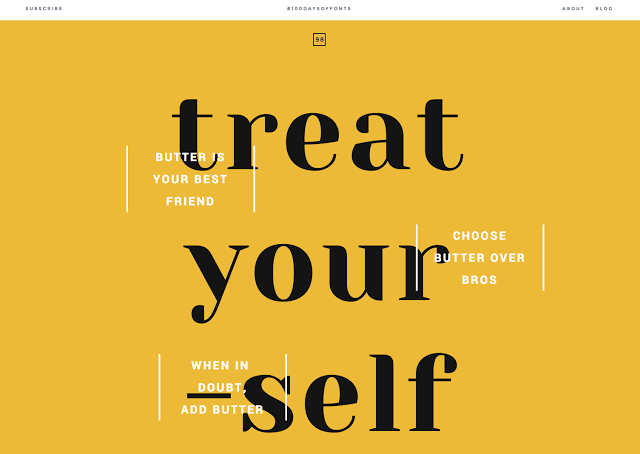
2. 100 Days of Fonts (100daysoffonts.com)
Each single day, for 100 days, designer Do-Hee Kim picked a unique and beautiful Google Fonts pair and all her work in now showcased in this single-page website. If you need inspiration for fonts, look no further.

3. Font Pair (fontpair.co)
Another well-designed resources for finding Google Fonts that go well together. The paired fonts can be downloaded as zip files which is handy in case you want to use the fonts with your PowerPoint presentation on the local computer.
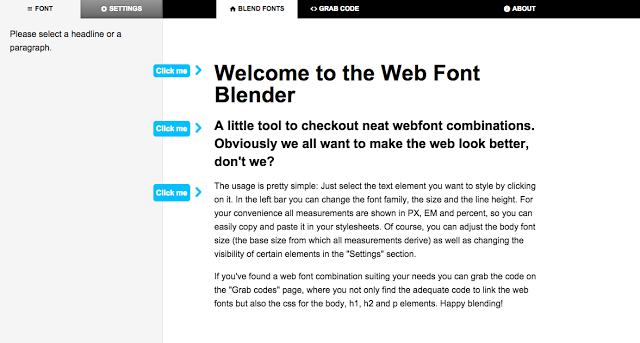
4. Font Blender (andreasweis.com/webfontblender)
If you are wondering how a set of Google Fonts will look with your text, Font Blender can help. The web app allows you to preview Google Fonts in the browser and you have the option to experiment with the font size and line height as well.

5. Type Genius (typegenius.com)
Choose a starter web font and Type Genius will recommend a list of other matching fonts that will make a good combination. Like Typ.io, this website too makes suggestions based on font combinations of other beautiful websites. Designed by Waveney Hudlin.
6. Type Source (typesource.com)
A beautiful showcase of heading and text blocks stylized using Google Fonts. Tobias Ahlin, the site creator, has included the necessary HTML & CSS code making it easy for your to replicate the styles in your own web design. The text is editable as well so you can also preview the same design with your own text.
7. Font Face Ninja (fontface.ninja)
A browser extension for Google Chrome and Safari browsers that will help you recognize the font used on any website. You even have the option to download the font files through the Ninja add-on but do check the associated license.
Source: labnol.org