Thiết kế website luôn là sự kết hợp thú vị giữa yếu tố kỹ thuật đó là công nghệ mới, và yếu tố thẩm mỹ là xu hướng đồ họa đương đại. Mục tiêu cốt lõi chính là đem lại cho người dùng trải nghiệm tuyệt vời và làm bật lên bản sắc của brand. Các designer đang vận dụng tài tình những yếu tố này như thế nào trong năm 2020? Cùng SDmedia khám phá qua bài viết sau nhé.
1. Chế độ nền tối

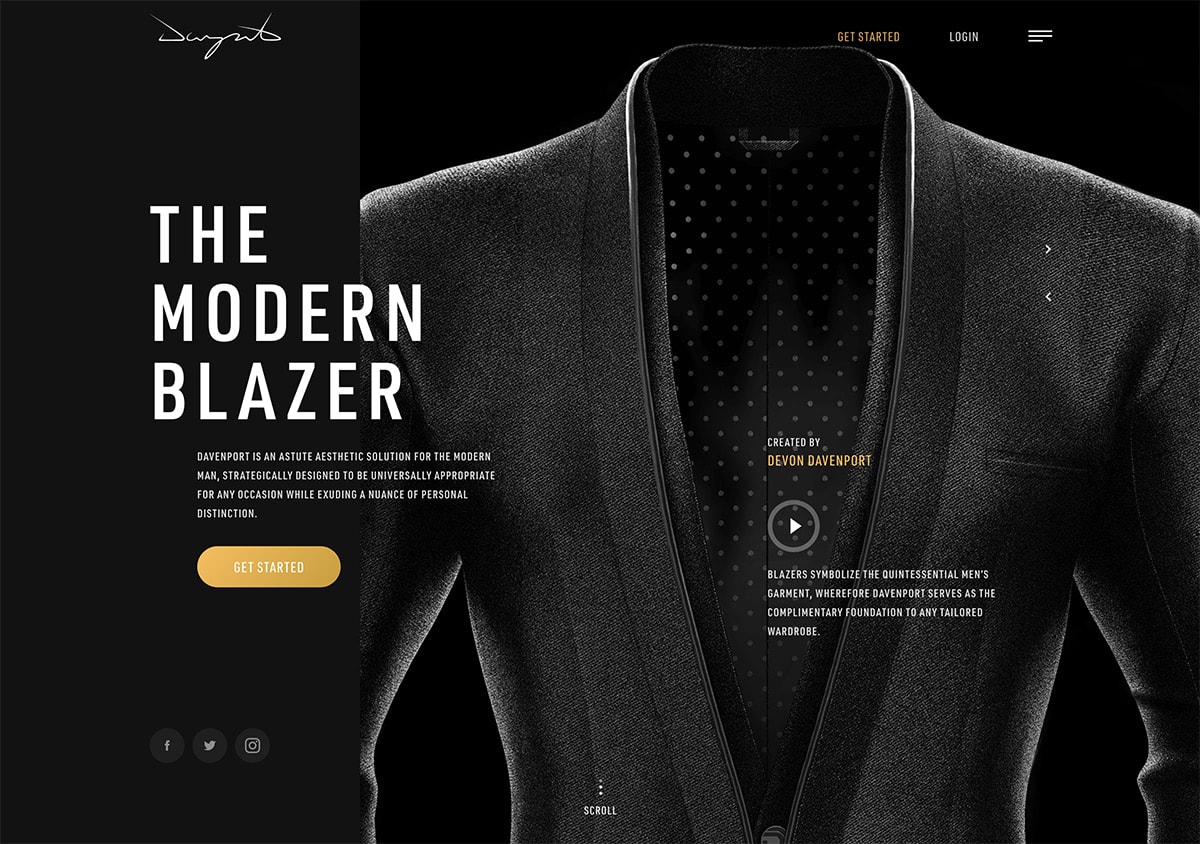
Ưu điểm của chế độ nền tối là nó không chỉ dịu mắt hơn mà còn giúp tiết kiệm pin cho thiết bị.
Khi ngày càng nhiều người dùng lựa chọn chế độ nền tối trên ứng dụng của mình, không có gì ngạc nhiên khi nhiều website chủ động khoác lên mình chiếc áo tối màu.
Nền tối kết hợp với typo đậm và những điểm nhấn màu sáng, màu neon, hay nhũ vàng là công thức tuyệt vời cho một thiết kế sang trọng, bắt mắt, dễ đọc và dễ làm nổi bật những yếu tố call-to-action quan trọng. Chính vì vậy mà thiết kế nền tối đang dần lên ngôi trong các xu hướng thiết kế web năm 2020.
2. Giao diện nhiều tầng

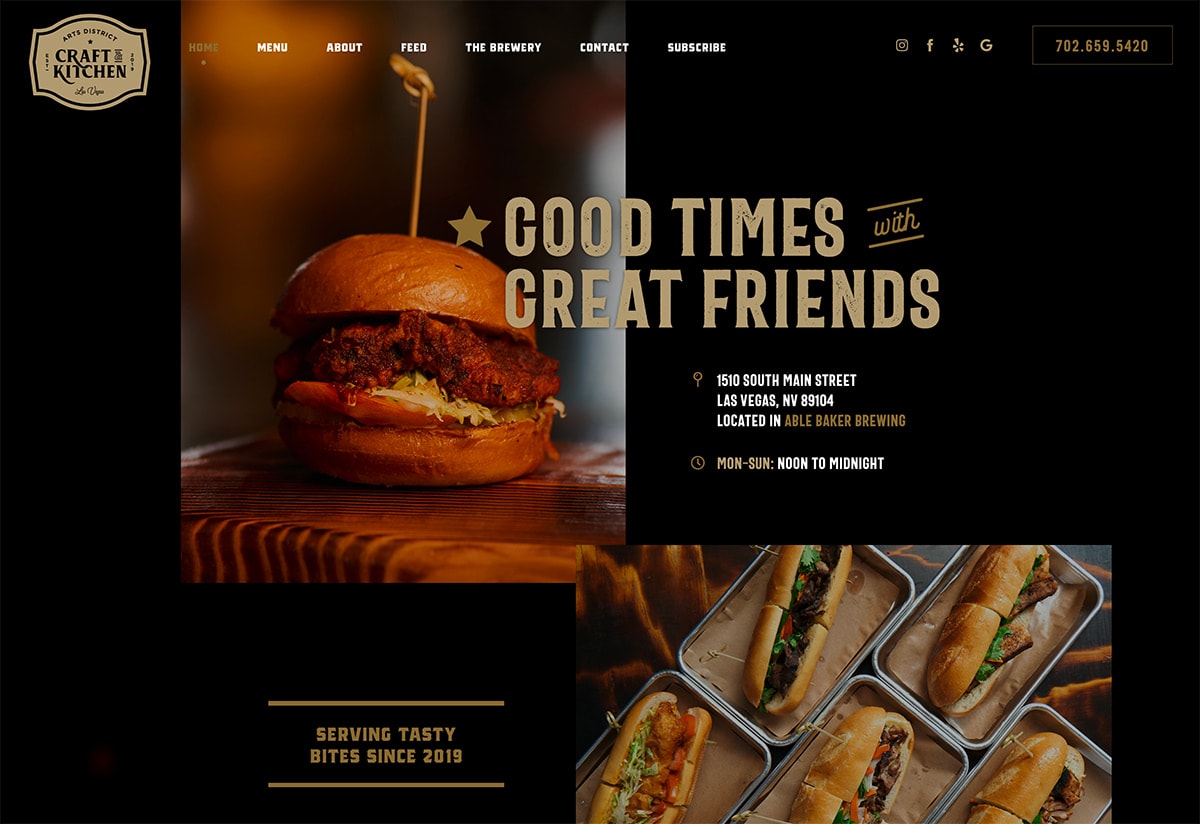
https://adcraftandkitchen.com/
Giao diện nhiều lớp chồng lên nhau mang lại cảm giác chiều sâu cho trang web. Phương pháp này có thể áp dụng cho nhiều định dạng như hình ảnh, video hay văn bản.
Mặc dù thiết kế dạng này trông rất “ngợp mắt” do có nhiều hình ảnh xếp lên nhau, nhưng nếu biết vận dụng khéo léo – chẳng hạn sử dụng khoảng trắng hay làm một số yếu tố nổi bật hơn những yếu tố còn lại để tạo cảm giác ưu tiên – sản phẩm cuối cùng vẫn có thể trông rất gọn gàng và dễ nhìn.
3. Trực quan hóa dữ liệu

Correlation between AOI and Weather by Wonkyoung Oh
Đối với phần đông mọi người, thông tin trở nên dễ tiếp thu hơn khi được trình bày dưới dạng hình ảnh trực quan thay vì dạng chữ.
Trực quan hóa dữ liệu đang nhanh chóng trở thành công cụ quan trọng giúp kể câu chuyện thương hiệu một cách hấp dẫn hơn khiến người xem muốn tìm hiểu thêm về thương hiệu của bạn.
Các yếu tố trực quan hóa dữ liệu thậm chí luôn cần đến những cách thể hiện khéo léo vì chúng đủ sức ảnh hưởng đến mặt thẩm mỹ của website.
4. Microinteraction

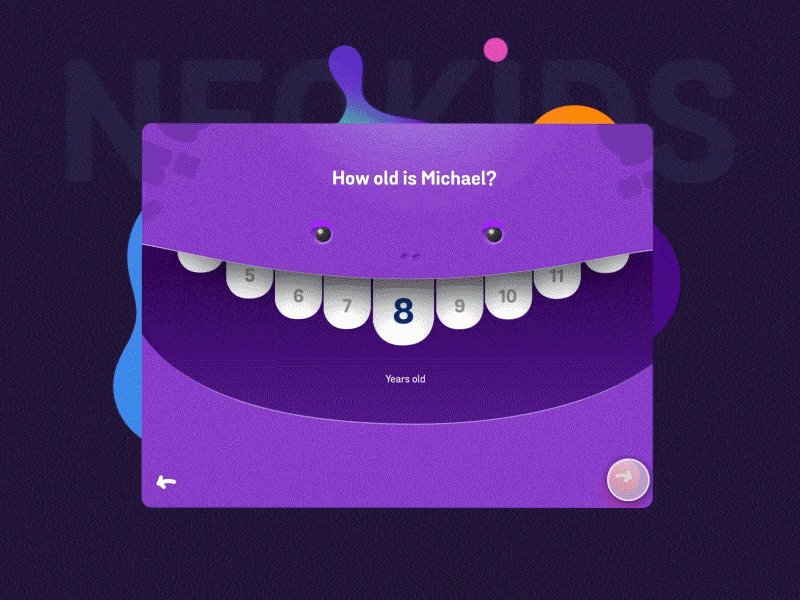
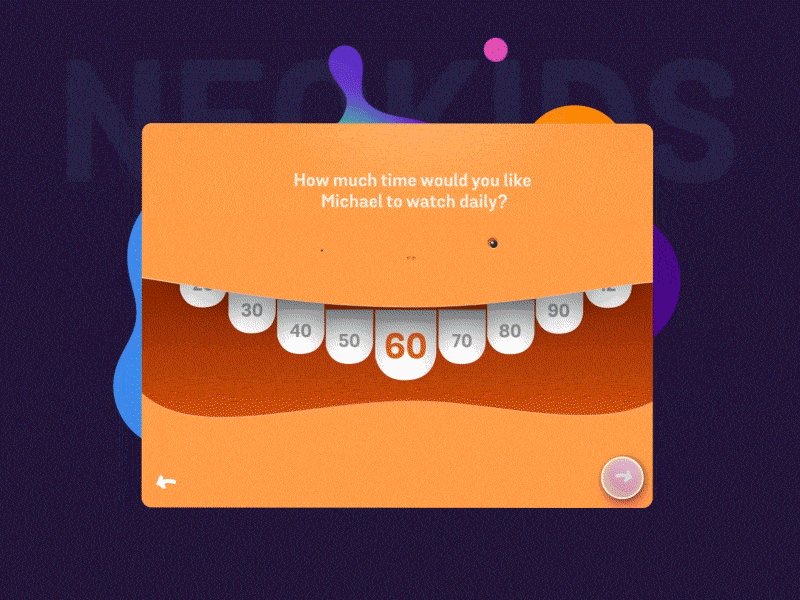
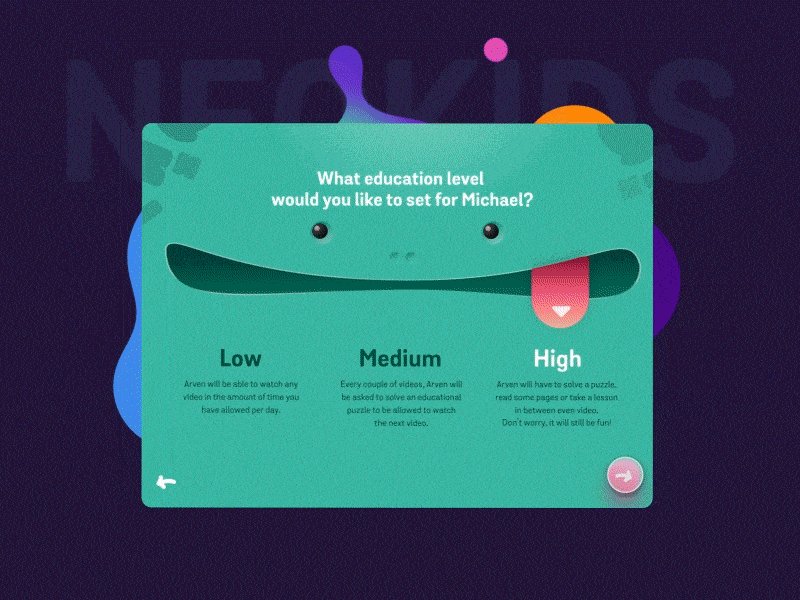
Onboarding concept for Neo Kids by Minh Pham
Microinteraction là những chuyển động nhỏ trên giao diện đáp lại một tương tác của người dùng. Từ trước đến nay, microinteraction vẫn hiện hữu thường trực trên các website, chẳng hạn như thanh tiến trình hay một nút bấm đổi màu khi bạn click vào. Thế hệ mới của những microinteraction này sẽ được thiết kế tinh tế hơn như một cách để website giao tiếp phản hồi với người dùng hay kết nối sâu sắc hơn với họ về mặt cảm xúc.
5. Thiết kế cảm xúc

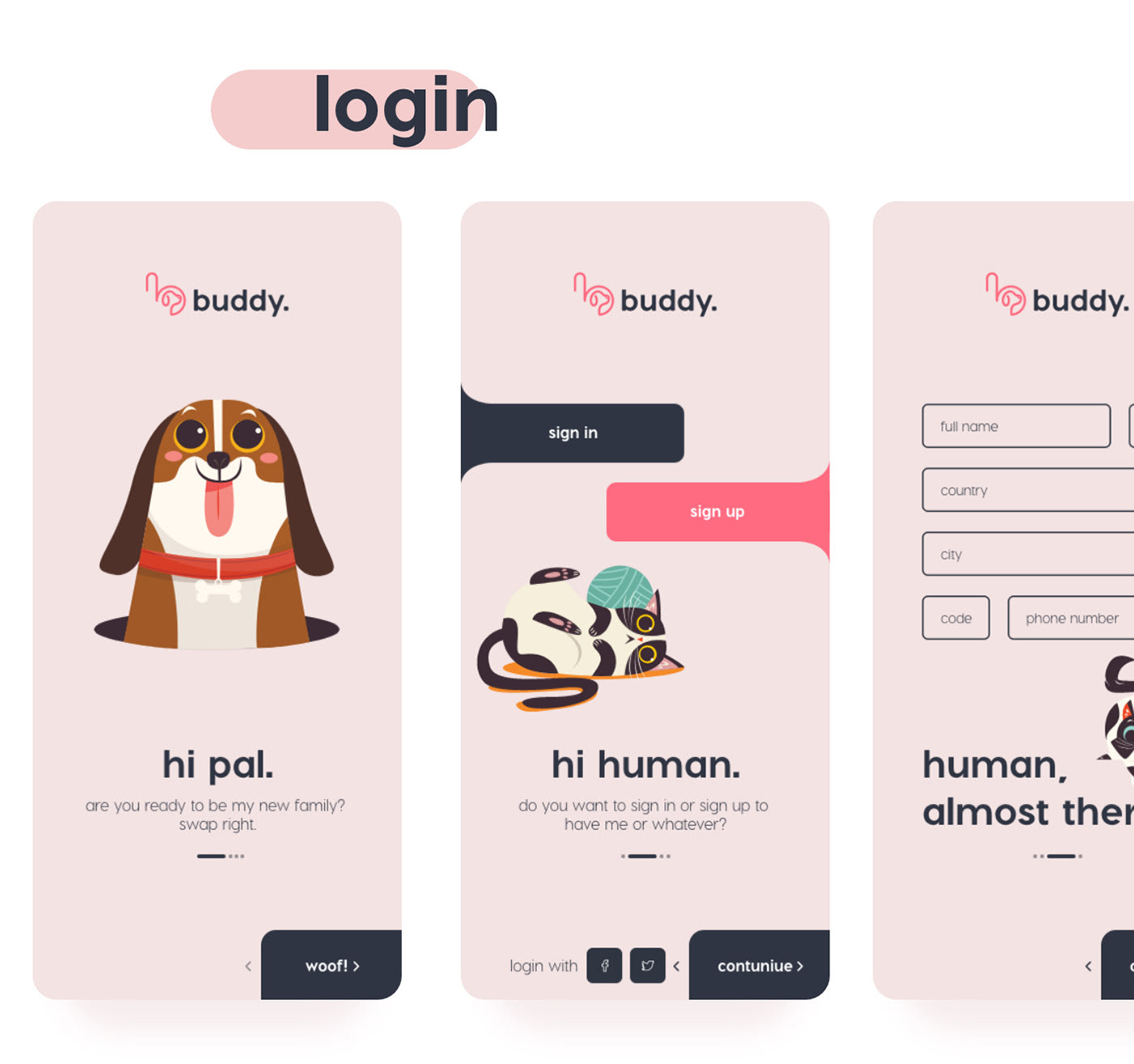
buddy App design Ui/Ux by Selim Firat
Thiết kế cũng là giao tiếp. Khi nghĩ về giao tiếp, chúng ta thường liên tưởng đến việc chuyển tải và tiếp nhận thông tin. Nhưng có một khía cạnh của giao tiếp có thể bị bỏ qua dễ dàng – đó là cảm xúc. Trong một thời gian dài, các nhóm phát triển luôn tập trung vào thể hiện tốt nhất về mặt tính năng. Nhưng ngày nay, trọng tâm đã chuyển sang tính tiện dụng và tác động cảm xúc. Các công ty đang nhanh chóng chuyển từ thiết kế trung tính sang thiết kế mang nhiều màu sắc cảm xúc.
6. Ứng dụng trí tuệ nhân tạo

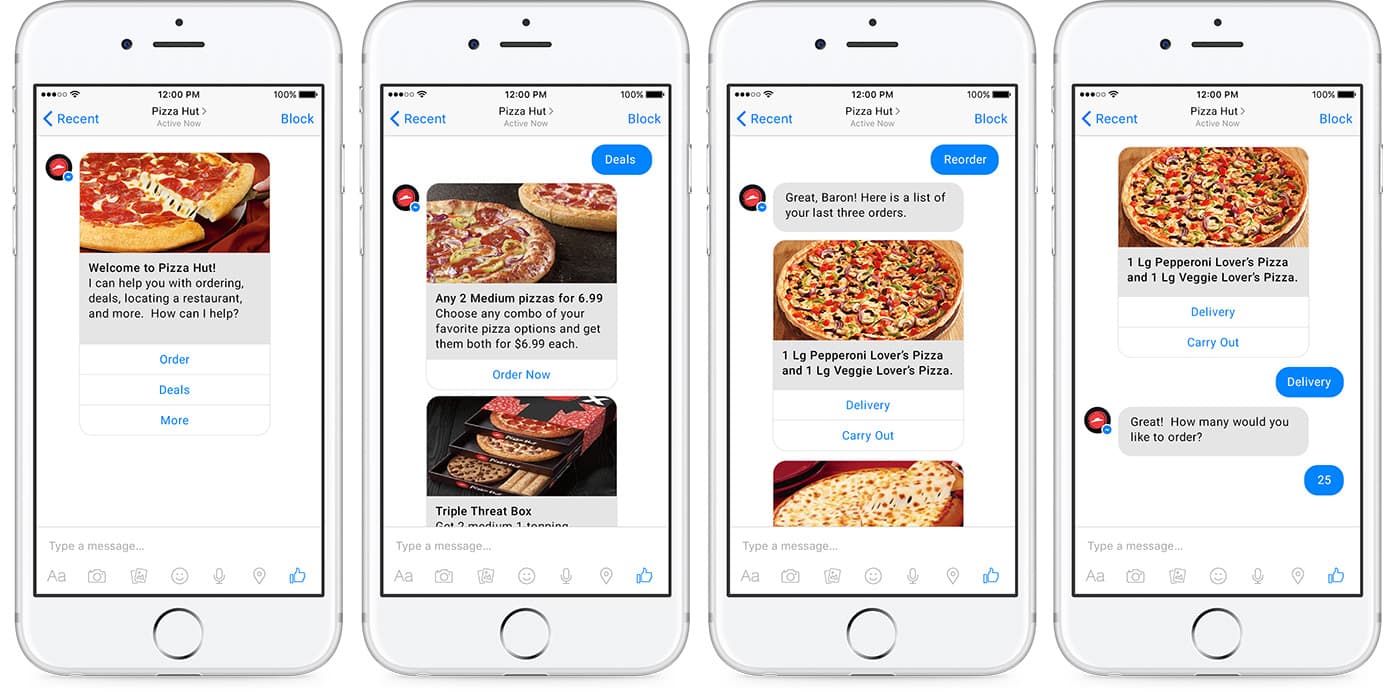
Pizza Hut (Image source: engadget)
Trí tuệ nhân tạo (AI) đem lại cho người dùng trải nghiệm cá nhân hóa tốt hơn, ví dụ như các gợi ý âm nhạc, phim ảnh, sản phẩm… chính xác dựa trên hành vi lựa chọn và tìm kiếm của họ. Tính năng này đã trở thành một phần không thể thiếu của các trang web thương mại điện tử hay dịch vụ giải trí.
Đừng làm ngơ trước những thay đổi mang tính cách mạng từ công nghệ AI. Hãy bắt đầu ứng dụng AI cho website của mình bằng cách thử nghiệm chatbot cung cấp dịch vụ khách hàng để tiết kiệm thời gian và nguồn lực con người; hay tính đến việc tối ưu hóa tìm kiếm bằng giọng nói.
7. Đồ họa trong thiết kế web

Từ chủ nghĩa tối giản, không gian trắng hào phóng, đồ họa 3D, cho đến ảnh chụp phối với hình vẽ minh họa… những xu hướng thiết kế năm 2020 đang làm bão trên khắp mọi phương diện và tất nhiên là cả website nữa. Đừng quên những xu hướng này cho dự án website sắp tới của bạn nhé.
SDmedia tổng hợp từ nhiều nguồn