Kết hợp font chữ hài hòa là điều cực kỳ quan trọng trong thiết kế. Nhưng đôi khi việc này như một môn nghệ thuật huyền bí, chẳng có quy tắc cố định nào và bạn chỉ có thể miệt mài thử hết font này đến font khác.
Vậy sao bạn không thử lưu một số mẫu kết hợp font về máy để tham khảo khi cần?
SDmedia giới thiệu với bạn 30 cách kết hợp font cực kỳ vừa mắt và ứng dụng của chúng, từ thiết kế xuất bản, eBook, cho tới nghệ thuật và thời trang. Hi vọng những gợi ý này sẽ hữu ích cho bạn trong các dự án sắp tới.
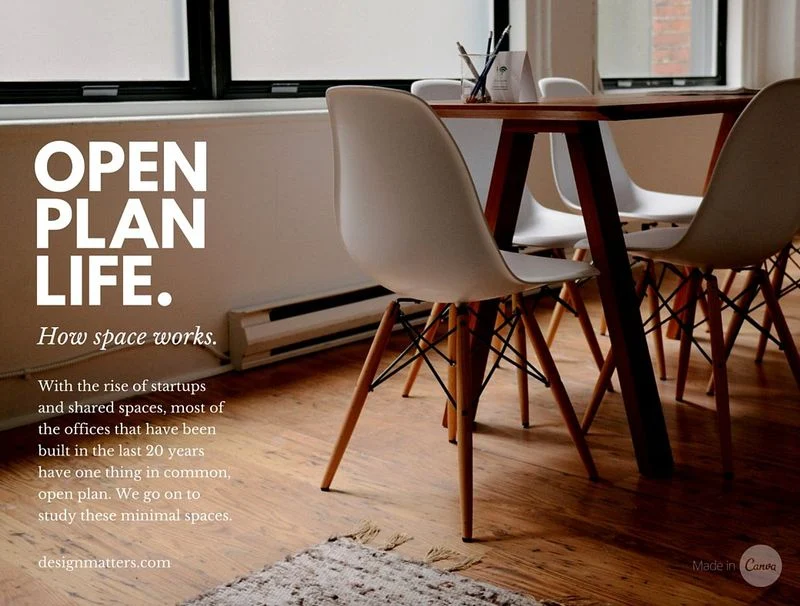
1. Thiết kế xuất bản

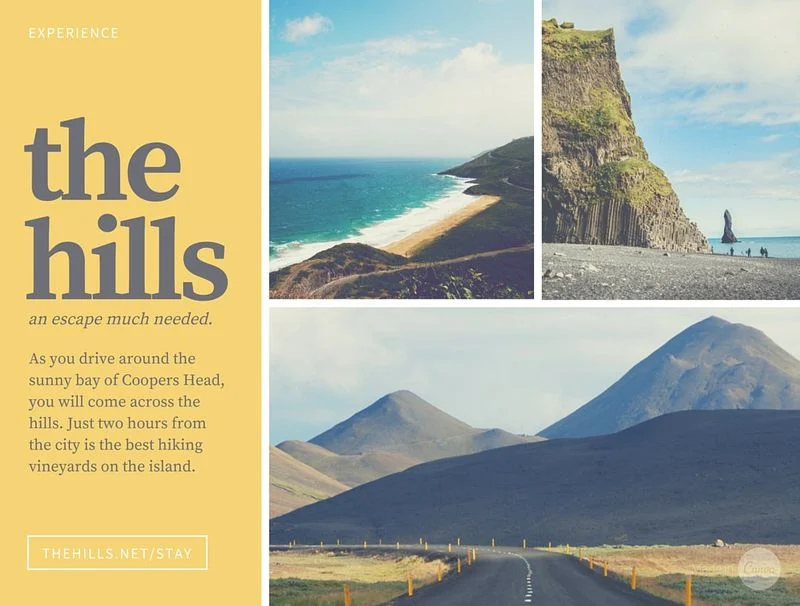
League Spartan là một typeface nhóm modern với dáng chữ mạnh mẽ và góc cạnh. Đặc điểm này bù trừ cho phong cách tinh tế và truyền thống của Libre Baskerville – một font chữ có chân đẹp và khá dễ đọc khi dùng cho body text.

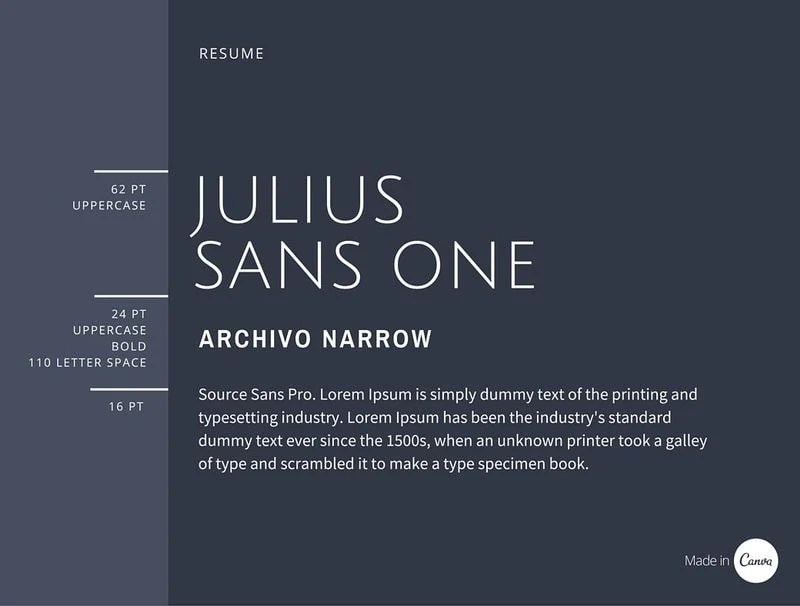
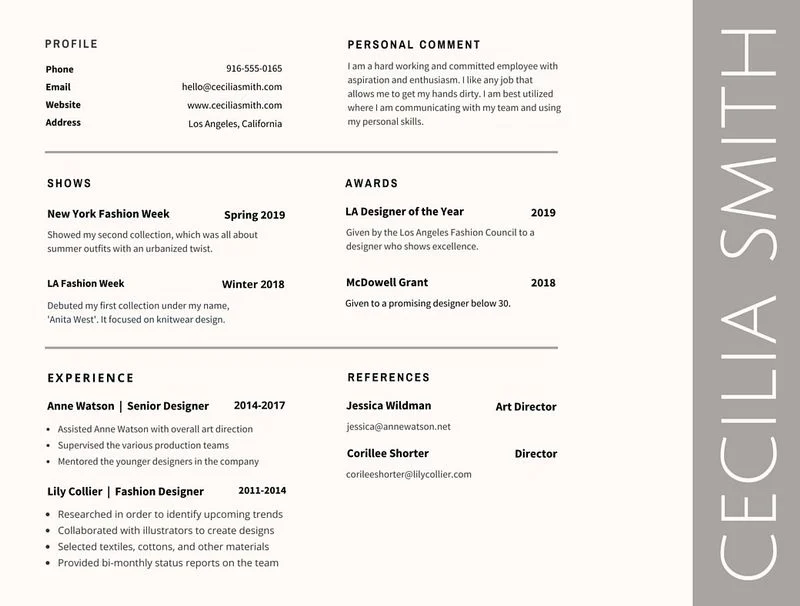
2. Resumé

Sử dụng các font chữ tinh giản, dễ đọc và tạo hệ thống phân cấp là điều rất cần thiết ở các dạng văn bản như CV và resumé. Julius Sans One có nét mảnh và bề ngang chữ rộng, khiến nó trở thành một font chữ tiêu đề dễ ứng dụng trong các văn bản trang trọng. Trong khi đó, Archivo Narrow sẽ tạo các điểm nhấn đậm và cứng cáp cho thiết kế.

3. Thể thao / năng động

Một typeface đậm, tròn và một typeface mảnh, dày khít là một sự kết hợp hoàn hảo. Archivo Black tạo cảm giác ấn tượng, phù hợp với các thiết kế mang tính năng động, bùng nổ.
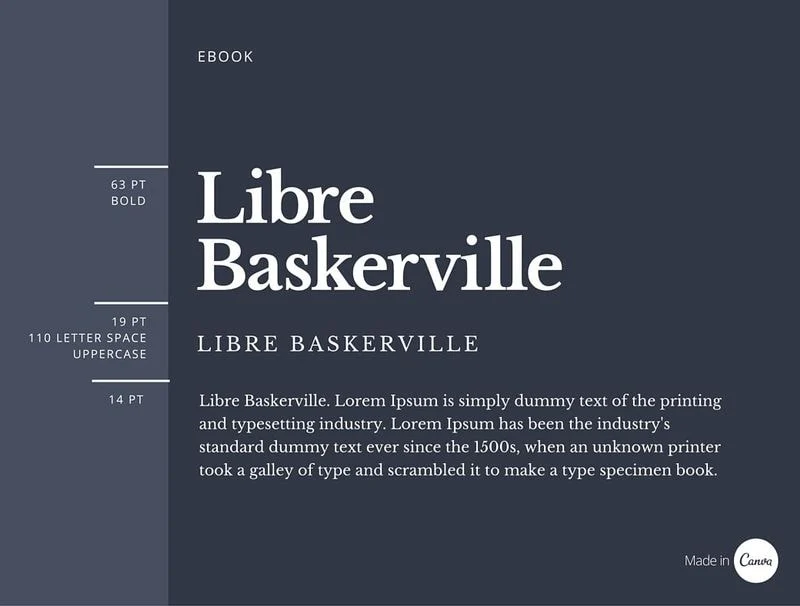
4. eBook

Đừng ngại dùng chỉ một typeface cho toàn bộ thiết kế của bạn, nhất là khi đó lại là một typeface đa dạng như Libre Baskerville. Typeface có chân kinh điển này có thể được dùng trong tiêu đề lẫn phần văn bản chính, đem lại nhiều sắc thái khác nhau mà không làm cho thiết kế trở nên quá phức tạp.
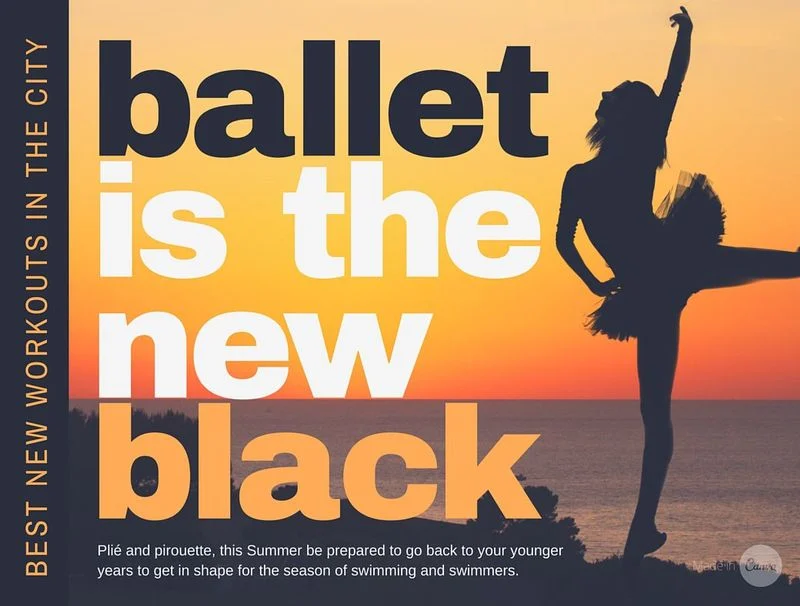
5. Thời trang

Bebas Neue là lựa chọn yêu thích của các designer để làm tiêu đề nhờ hình dáng gọn gàng và dày khít của nó, kết hợp với Montserrat với dáng tròn, rộng sẽ khiến thiết kế trông “dễ thở” hơn. Với sự vuông vắn của cả 2 font, bạn có thể dễ dàng đưa các hình khối hoặc đường thẳng vào thiết kế để tạo thêm điểm nhấn.
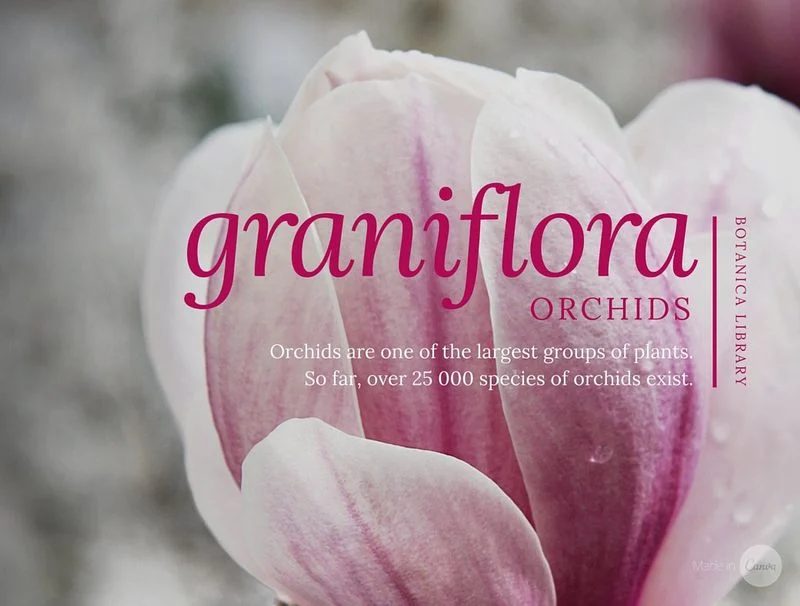
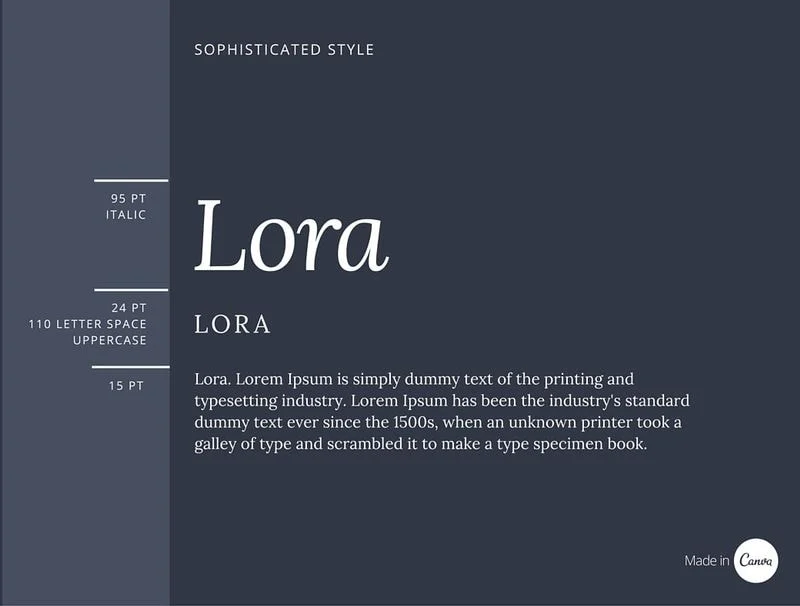
6. Phong cách tinh tế

Bạn thậm chí có thể phối font italic và font regular của cùng một font family để đạt được hiệu ứng bất ngờ, như trường hợp của Lora. Lora có những đường nét cong tinh tế và sang trọng, tạo nên vẻ nữ tính quyến rũ khi dùng kết hợp font italic và regular.
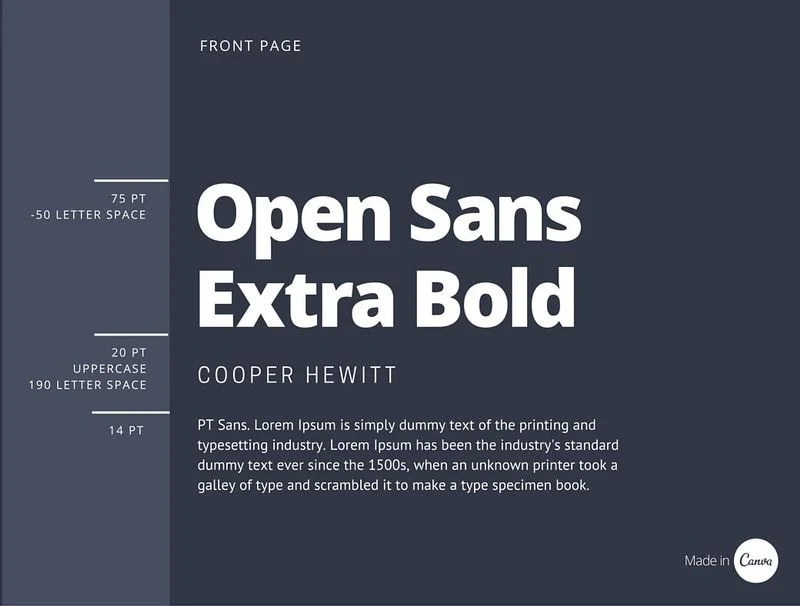
7. Trang nhất

Đây là sự phối hợp thường thấy nên những trang báo hoặc ấn phẩm. Open Sans Extra Bold thu hút sự chú ý của độc giả ở tiêu đề chính. Cooper Hewitt ở dạng in hoa tạo nét tương phản ở tiêu đề phụ. PT Sans dễ đọc được ứng dụng làm kiểu chữ của phần nội dung chính. Sự kết hợp này tạo cảm giác cân bằng, vững chãi và dáng tin cậy.
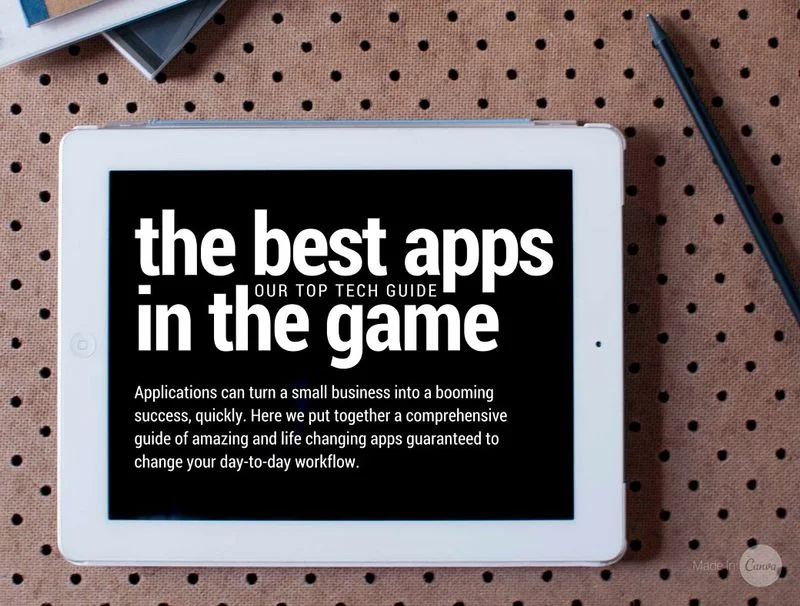
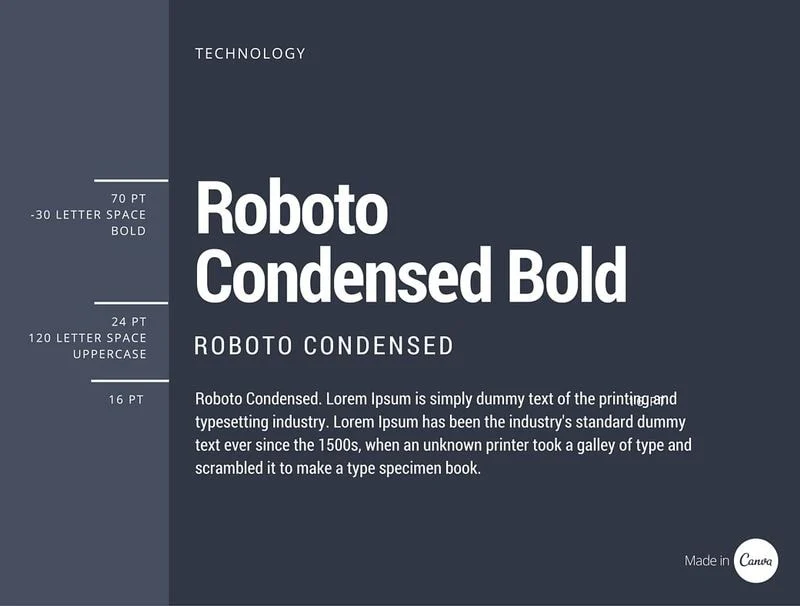
8. Công nghệ

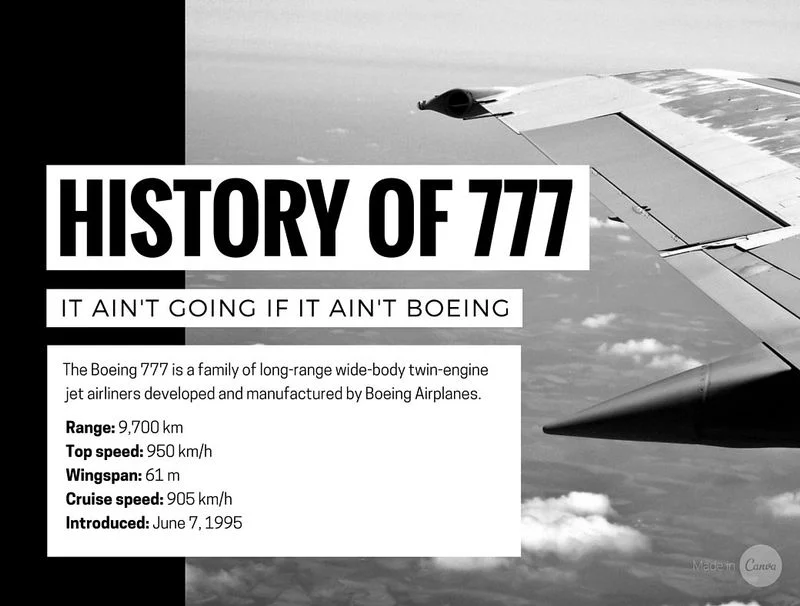
Roboto Condensed là một typeface không chân dễ đọc, là một lựa chọn tuyệt vời cho body text. Trong khi font bold của nó lại làm nên một tiêu đề bắt mắt, hiện đại.
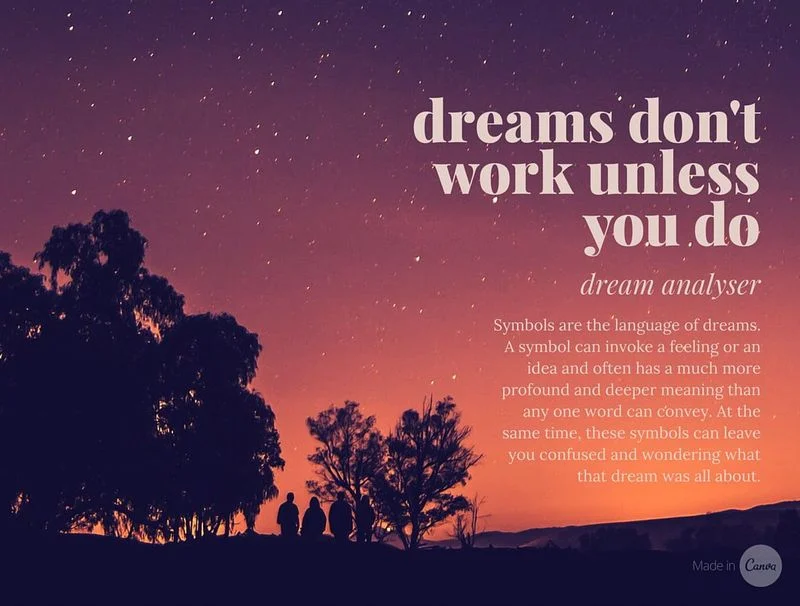
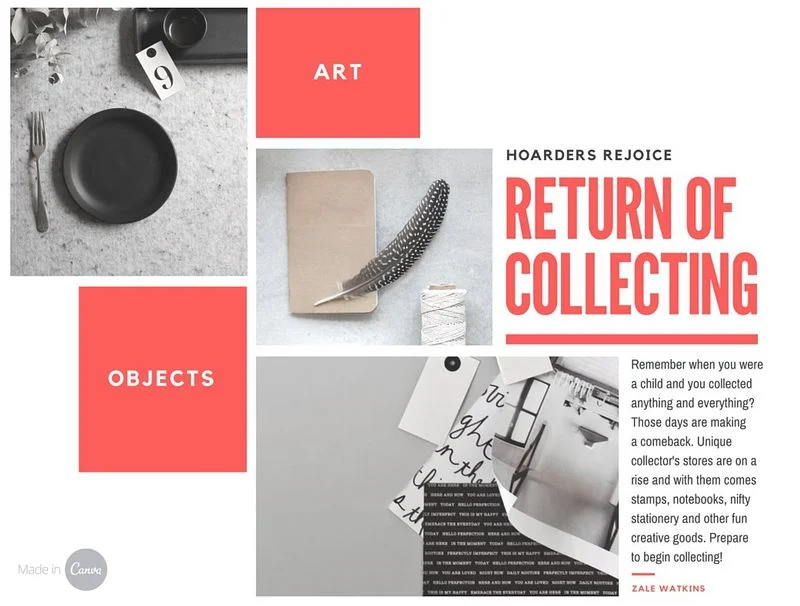
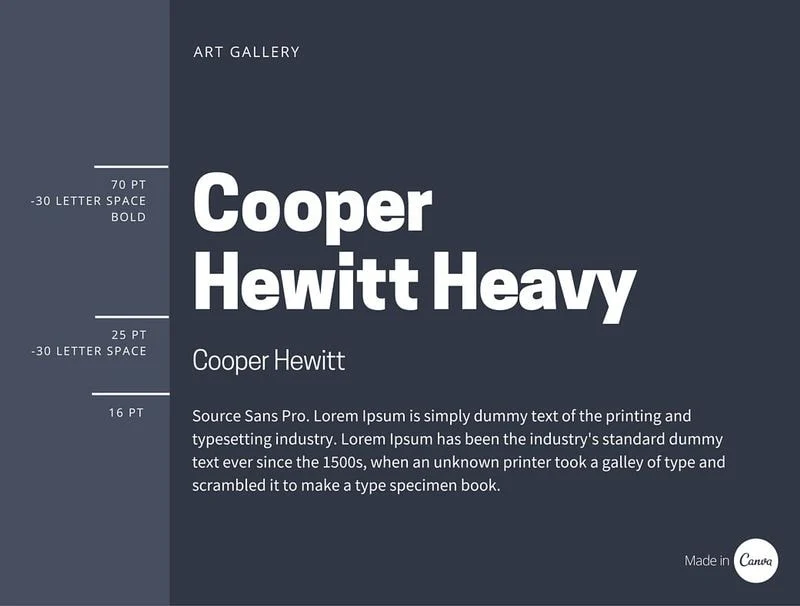
9. Nghệ thuật

Với những đường cong và nét vòm ấn tượng, Cooper Hewitt là một typeface kinh điển với nhiều biến thể đẹp mắt có thể ứng dụng đa dạng trong tiêu đề chính, tiêu đề phụ và cả phần nội dung chính.
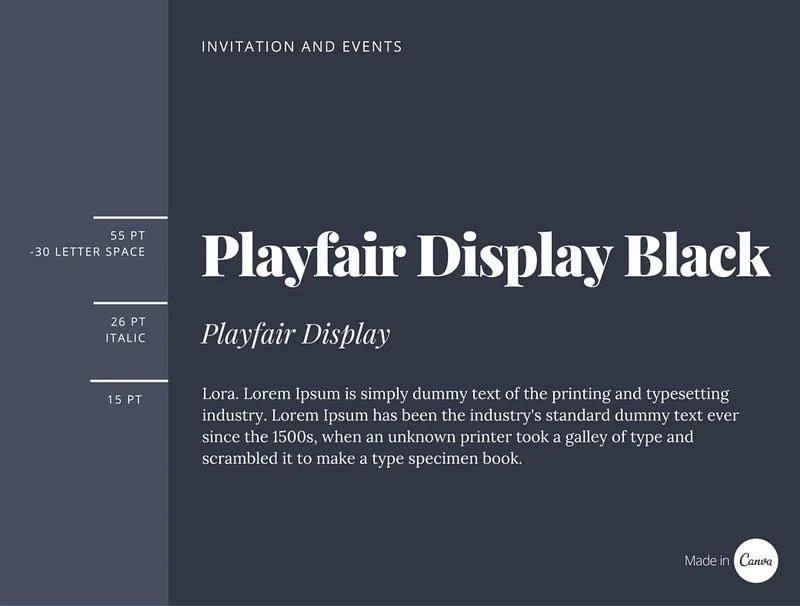
10. Thư mời

Playfair Display là một font chữ tuyệt vời dùng trong các thiết kế đám cưới và thiệp mời. Playfair Display Black với đường nét đậm hơn tạo sự tương phản và phân cấp hài hòa với font italic của bộ này.
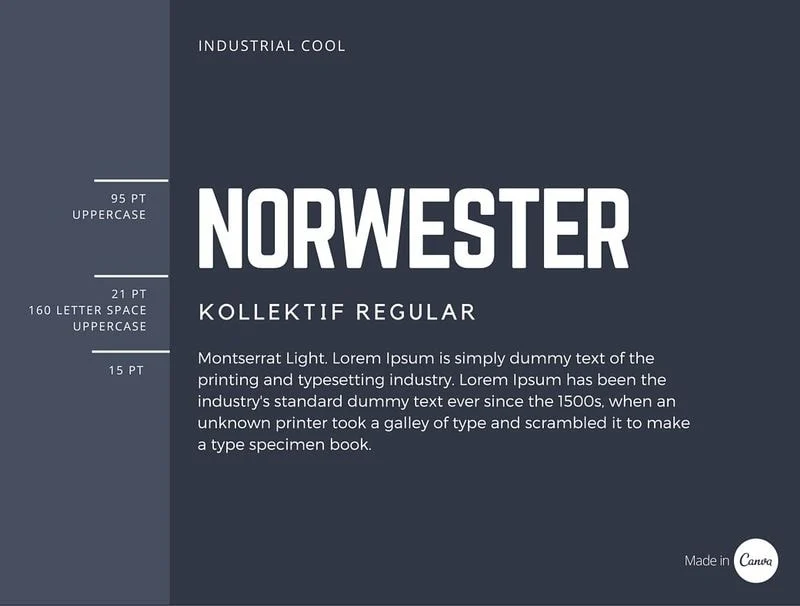
11. Phong cách industrial

Norwester là một font chữ góc cạnh và thu hút sự chú ý, dùng làm chữ tiêu đề rất tốt. Sự kết hợp giữa Norwester, Kollektif và Montserrat truyền tải sự mạnh mẽ, hiện đại và cấp tiến.
12. Tạp chí phong cách sống

Source Sans Pro và Source Serif Pro dường như được tạo ra để trở thành cặp đôi hoàn hảo giữa một font có chân và một font không chân. Hãy xem cách ứng dụng cặp đôi này qua hình nhé.
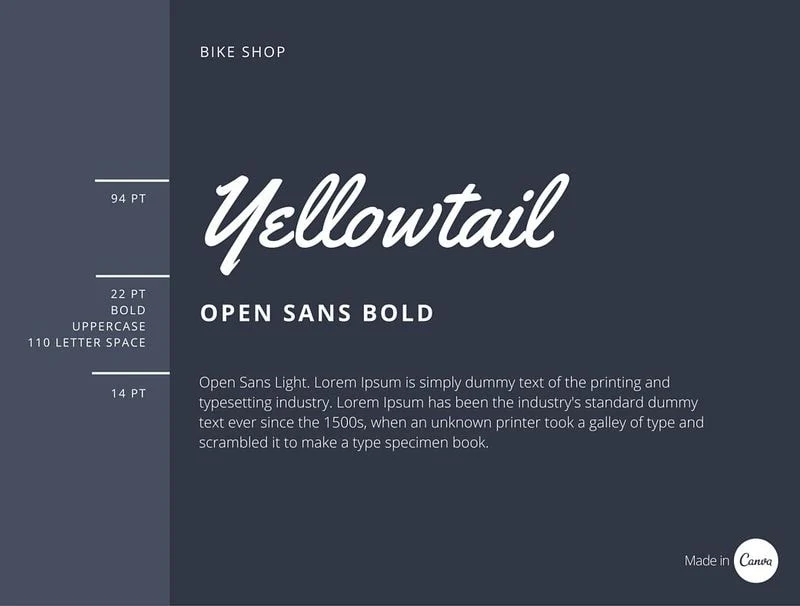
13. Retro

Yellowtail là typeface dạng chữ viết tay với phong cách vui vẻ, tương phản tuyệt vời với một typeface cơ bản là Open Sans Bold và Open Sans Light. Cần lưu ý là dạng chữ viết tay thích hợp hơn với các tiêu đề ngắn. Tiêu đề quá nhiều chữ sẽ trở nên khó đọc đấy!
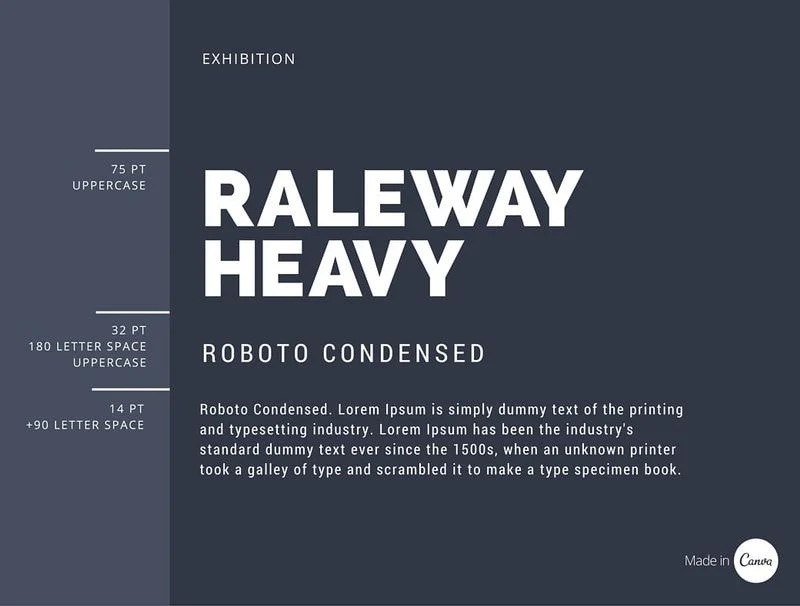
14. Triển lãm

Chìa khóa của sự kết hợp giữa Raleway và Roboto Condensed là sự tương phản về độ dày / độ đậm của chữ. Đây cũng là cách ứng dụng khá phổ biến để tạo hiệu ứng phân cấp và các sắc thái văn bản cho thiết kế.
15. Địa Trung Hải

Cinzel được xem là đương đại mặc dù typeface này lấy cảm hứng từ phong cách của font Roman cổ điển. Cùng với các nét thanh mảnh của Quattrocento và đường cong của Lora, bộ ba này tạo thành một sự phối hợp tinh tế cho các thiết kế mang màu sắc cổ điển.
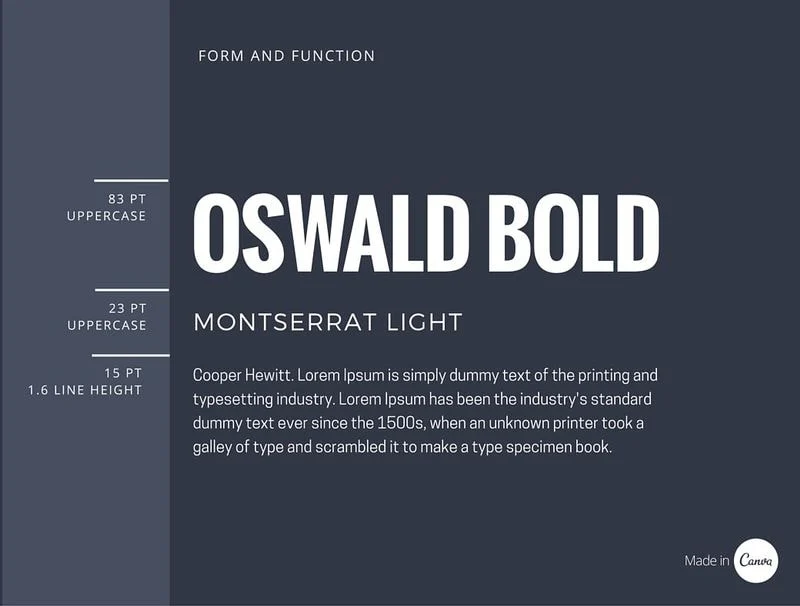
16. Kiểu mẫu và chức năng

Oswald đã được thiết kế lại để trở thành một font chuyên dùng cho trang web, có khả năng hiển thị tốt trên mọi màn hình. Oswald cùng với Montserrat Light và Cooper Hewitt hợp thành một đội hình vô cùng hiệu quả, dễ sử dụng và dễ đọc cho các giao diện web.
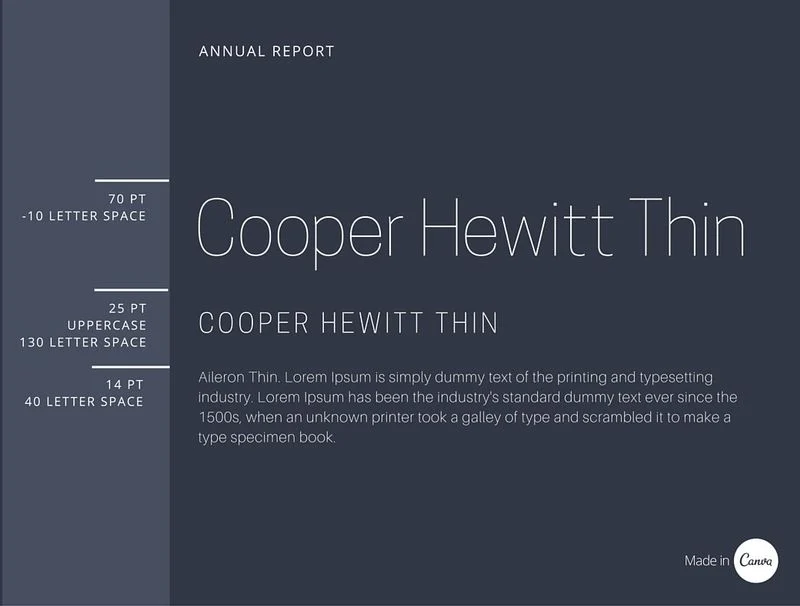
17. Báo cáo thường niên

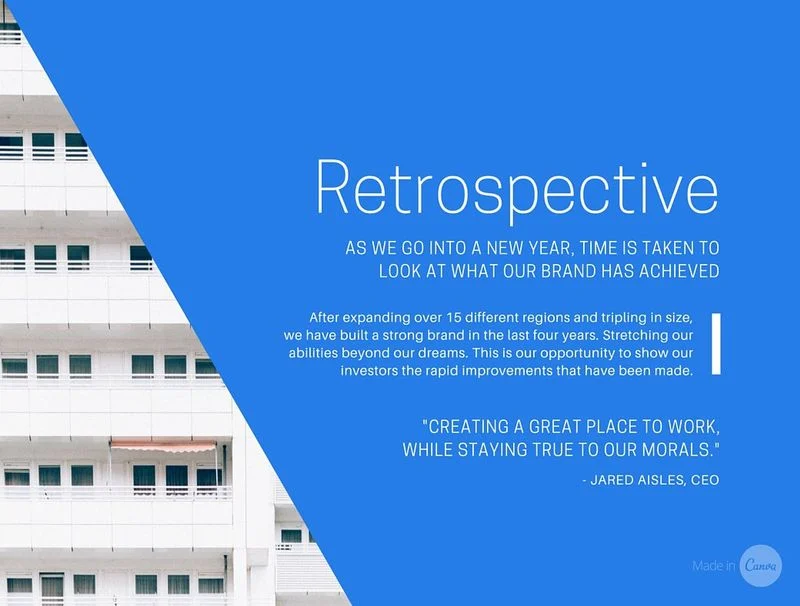
Dạng văn bản này không đòi hỏi các kiểu chữ phức tạp, vì vậy, bộ ba này là lựa chọn hoàn hảo cho bạn. Đừng ngại dùng một typeface mảnh làm tiêu đề. Lợi thế của nó là khoe được kết cấu và dáng chữ, nhưng bạn cũng cần đảm bảo tính dễ đọc bằng cách đặt chữ trên nền màu trơn, tạo tương phản tốt để làm nổi bật con chữ.
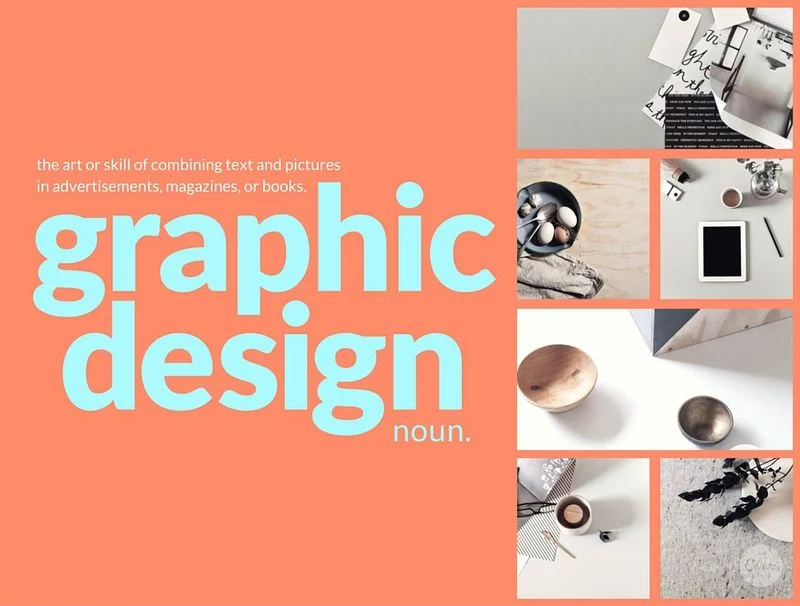
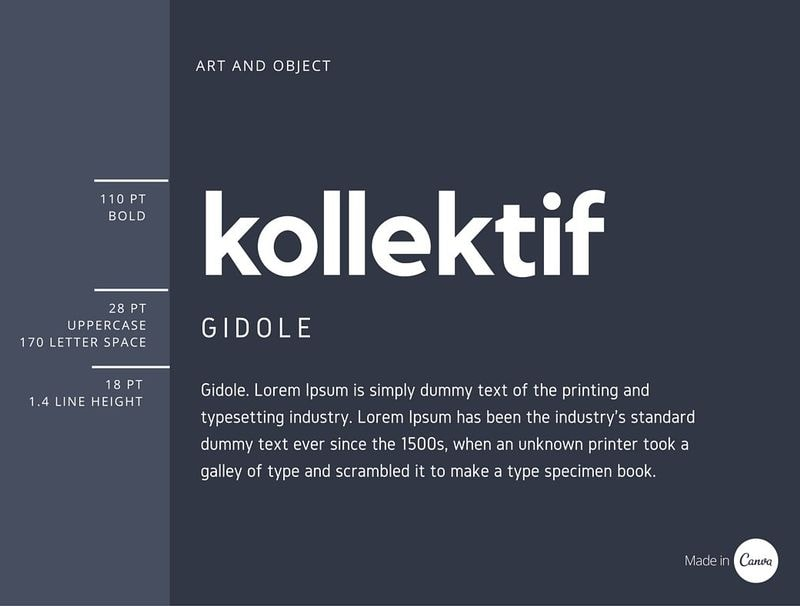
18. Nghệ thuật tĩnh vật

Kollektif là một typeface dáng đậm và tròn dùng tốt cho cả thiết kế web lẫn in ấn. Gidole đem lại nét tương phản mạnh mẽ với đường nét mảnh và khít. Đôi lúc, khi chọn kiểu chữ, bạn phải cân nhắc nội dung copy của mình sẽ trông như thế nào với loại font đó. Bản thân Kollektif mang những đường nét tròn trĩnh cân đối, mà nếu đi cùng với copy phù hợp sẽ tạo được hiệu ứng hình ảnh thú vị, như chữ “i” trên ảnh minh họa này.
19. Tạp chí trời trang

Bodoni được biết đến như là typeface kinh điển của các tiêu đề bài viết trên tạp chí. Nó được đánh giá là sang và thanh lịch, khi đi với Montserrat sẽ tạo ra nét vừa tinh tế vừa đương đại.
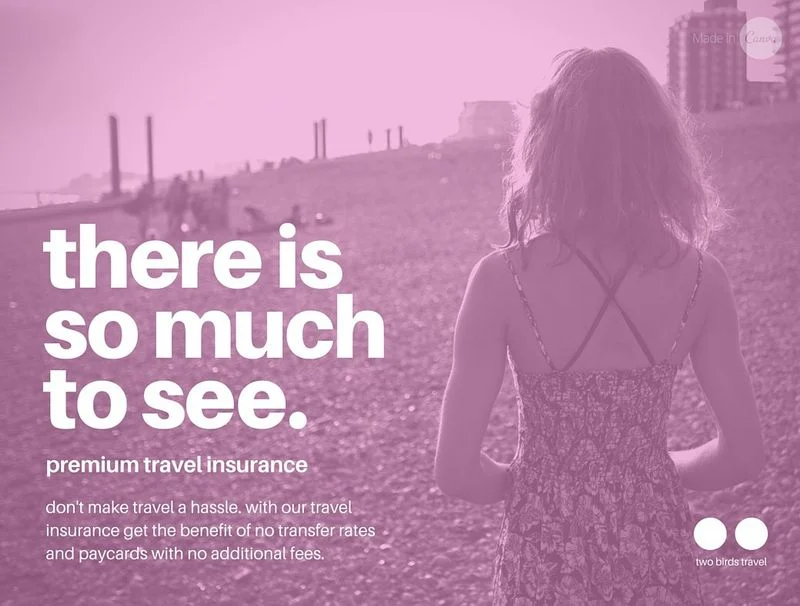
20. Phiêu lưu

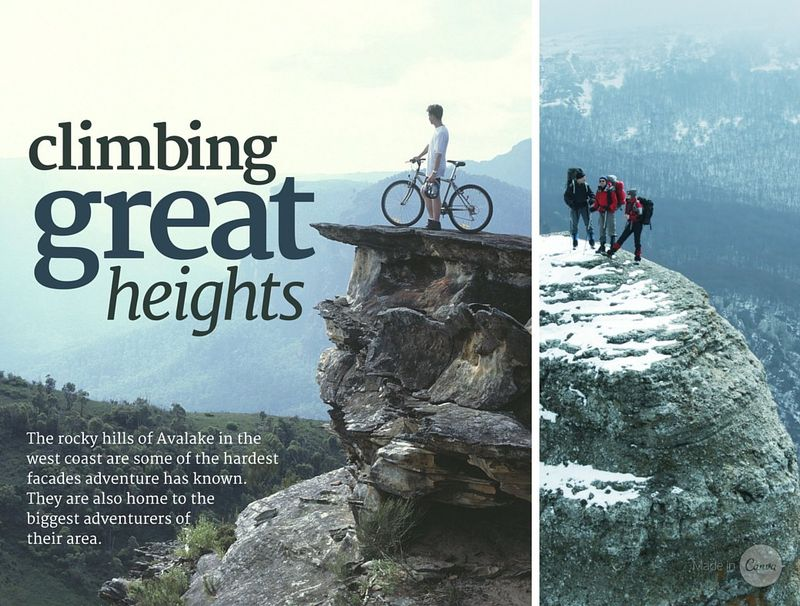
Merriweather được tạo ra cho thiết kế web và ít được ưa chuộng trong các thiết kế in ấn. Sự kết hợp giữa style bold và regular của bộ font này đem lại nét thẩm mỹ cổ điển và dễ đọc.
21. Tạp chí

League Gothic có dáng chữ ốm và san sát đặc trưng khá giống với Archivo Narrow nhưng lại bù đắp cho Kollektif – typeface dáng tròn có tác dụng như một điểm nghỉ hài hòa xen giữa phần tiêu đề và nội dung.
22. Thiết kế web

Lato là một typeface khá mới, một sự lựa chọn hoàn hảo cho giao diện website. Hình dáng hơi tròn của Lato tạo cảm giác ấm cúng mà cái web font khác không có được. Bạn có thể phối bộ font này với các hình khối cứng để tạo nét ổn định và vững chãi để tương phản lại.
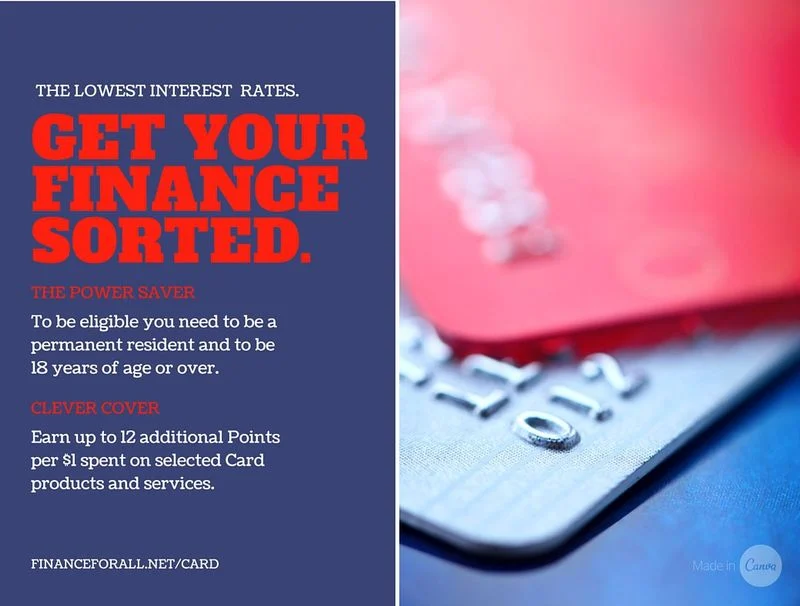
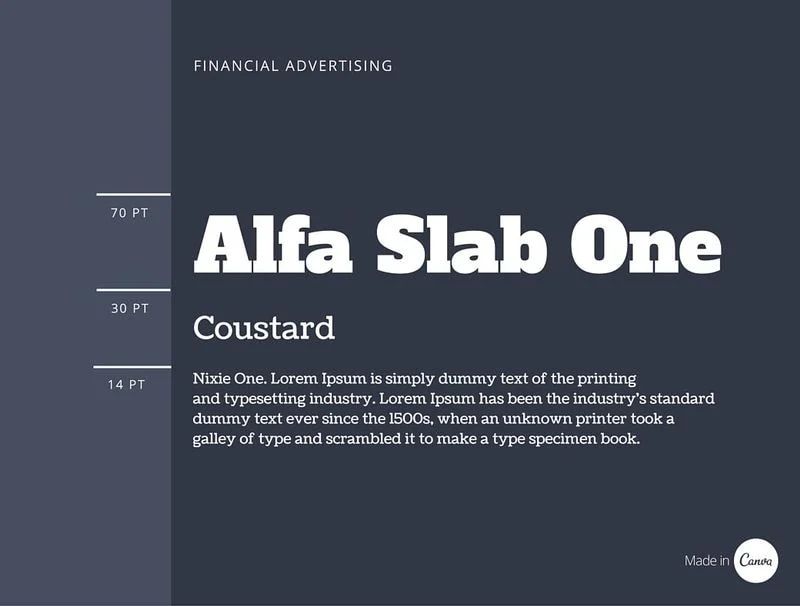
23. Quảng cáo tài chính

Hãy đảm bảo font chữ bạn chọn đồng điệu với chủ đề của thiết kế, hay nói cách khác, hãy áp dụng font chữ thích hợp theo nội dung copy. Bộ Alfa Slab One, Coustard và Nixie One gồm 3 font dạng slab serif với độ dày khác nhau để tạo sự tương phản. Các font này đều có dáng đậm, rất thích hợp đi với các thương hiệu mang tính mạnh mẽ và đáng tin cậy.
24. Khách sạn

Lấy cảm hứng từ phong cách art-deco và màu sắc đương đại, hai font dáng hình khối này vừa tương phản vừa bổ túc lẫn nhau. Sifonn là một font display đậm, lý tưởng cho các tiêu đề và các đoạn văn bản ít chữ, phối hợp với Bebas Neue với nét mảnh ở tiêu đề phụ để đạt được sự hài hòa về hình ảnh.
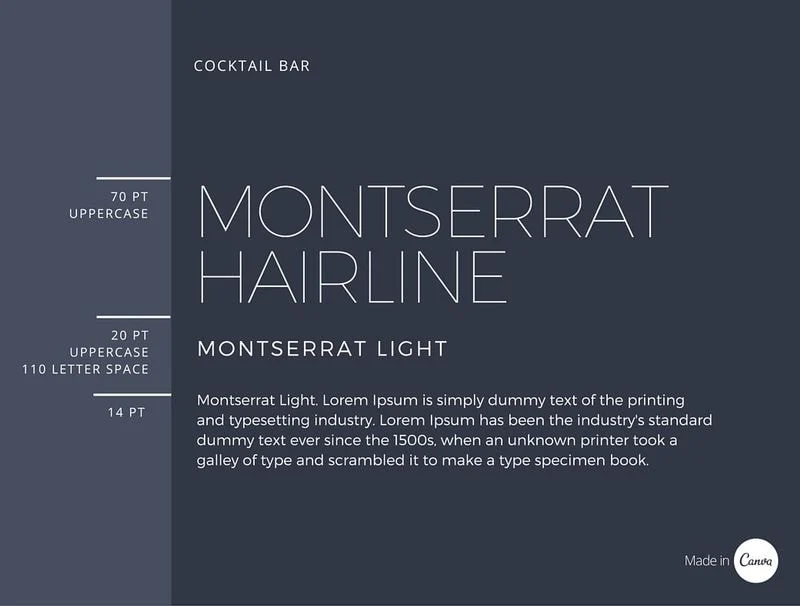
25. Cocktail bar

Đương đại và cá tính, bộ font này là ví dụ tuyệt vời về cách sử dụng font chữ nét mảnh cho tiêu đề chính và font chữ nét đậm hơn cho tiêu đề phụ và thân bài. Vì đặc điểm nét mảnh, chữ cần được đặt vào một không gian ít chi tiết và màu sắc tương phản rõ rệt. Ở đây, nét chữ mảnh càng làm tăng thêm nét tinh tế cho chủ đề của thiết kế.
26. Đánh giá

Source Sans Pro là một typeface thuộc dạng tương đối cao và ốm, dù là một typeface không chân nhưng vẫn có những đường cong nhẹ nhàng ảnh hưởng bởi các kiểu font humanist và serif. Cả Source Sans Pro và Open Sans đều phù hợp để sử dụng cho các giao diện online cần sự gọn gàng, dễ đọc.
27. Cinema

Six Caps là một font display cao và khít, lý tưởng để dùng cho các tiêu đề. Cùng với Archivo Narrow, sự phối hợp này mang lại phong cách hoài cổ về những năm 60. Sự tách biệt rõ ràng giữa 3 kiểu chữ giúp truyền tải thông tin hiệu quả theo cấp độ quan trọng.
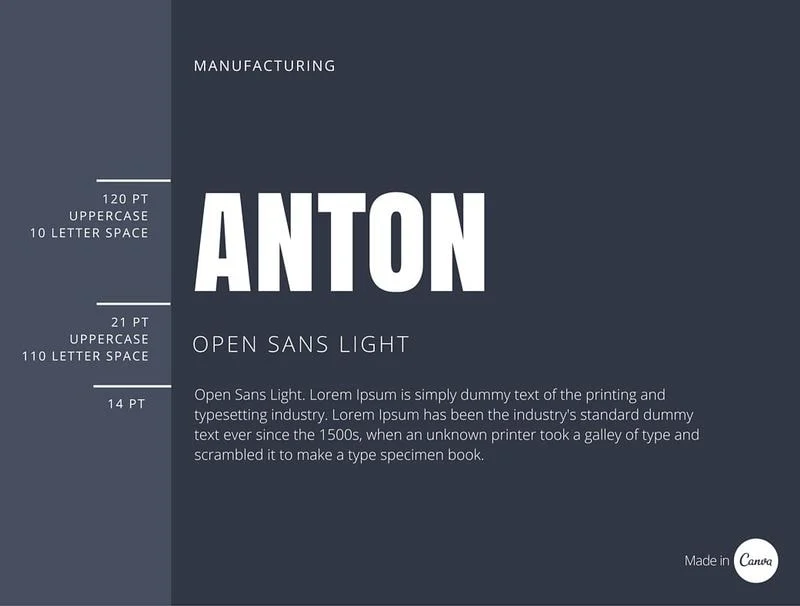
28. Sản xuất

Một sự phối hợp giữa các font sans serif – Anton là phiên bản hiện đại của các font quảng cáo được thiết kế để thu hút sự chú ý của người xem với dáng chữ hình khối mạnh mẽ. Để thêm hiệu quả, nó được kết hợp với Open Sans Light nhằm tạo nét tương phản cân bằng.
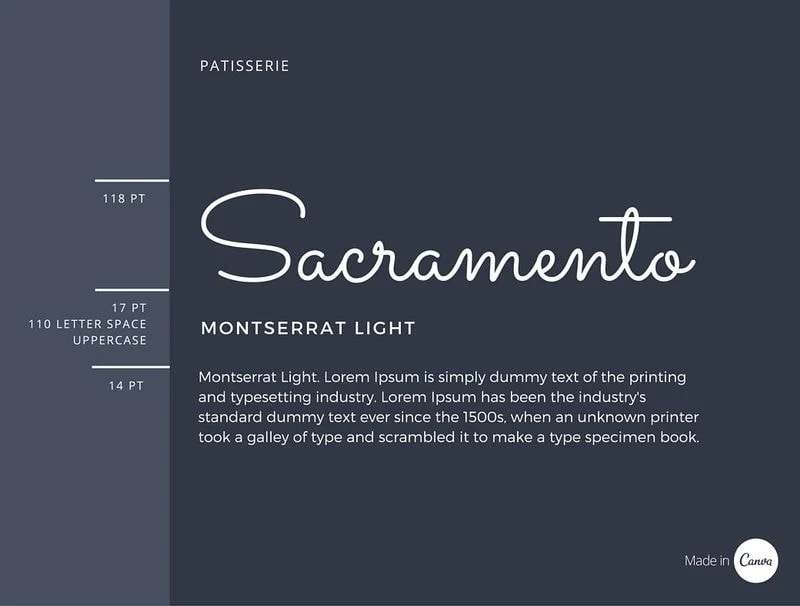
29. Ngọt ngào

Sacramento là font dạng chữ viết tay chuyên dùng cho tiêu đề. Do có đường nét bay bướm, các chữ cái nối liền với nhau, font này nếu ứng dụng vào các đoạn chữ quá dài sẽ gây rối mắt. Hình dáng tinh tế của nó rất hợp với Montserrat Light để tạo sự tương phản về phong cách nhưng lại tương đồng về độ đậm nét chữ. Bộ kết hợp font này rất hiện đại và nữ tính, là lựa chọn tuyệt vời cho các thiết kế về bánh kẹo ngọt.
30. Cổ điển hiện đại

Aileron là một typeface dễ đọc, dễ ứng dụng mà bạn có thể áp dụng các độ đậm khác nhau vào một thiết kế để tạo nét thẩm mỹ tinh giản và đồng nhất. Typeface này phù hợp với bất kỳ dạng quảng cáo truyền thống hoặc văn bản nào có nhiều chữ.
Khi phối hợp các yếu tố hình ảnh với nhau, bạn tạo ra một tính cách riêng cho thương hiệu của mình. Việc ứng dụng các typeface một cách hài hòa không chỉ giúp dễ đọc mà còn giúp truyền tải thông điệp đến với khán giả mạch lạc hơn và là một bước quan trọng để tăng nhận diện thương hiệu.
Theo dõi SDmedia trên:
Facebook: https://www.facebook.com/sdmedia.vn
Pinterest: https://www.pinterest.com/sdmediavn/
Nguồn: https://www.canva.com/learn/the-ultimate-guide-to-font-pairing/