Bí quyết tạo nên sự khác biệt cho website và các thiết kế của bạn nằm ở loại font hoặc typeface được sử dụng. Bài viết này sẽ giới thiệu đến bạn Google Font (một loại web font) và cách thức giúp bạn có được sự kết hợp font tối ưu.

Làm cách nào để phối hợp Google Font?
Google Font cho chúng ta rất nhiều lựa chọn, nhưng làm sao để tìm ra loại font phù hợp cho dự án của mình? Nên chọn font Serif hay Sans Serif, hay cả hai?
Những người ngoài ngành thiết kế và thậm chí các designer cũng cảm thấy thật khó để lựa chọn giữa hàng trăm loại font khác nhau. Những website sau sẽ làm sẵn phần việc khó khăn cho bạn, chỉ cần làm theo những bước hướng dẫn của họ là bạn sẽ tìm được bộ Google font hoàn hảo.
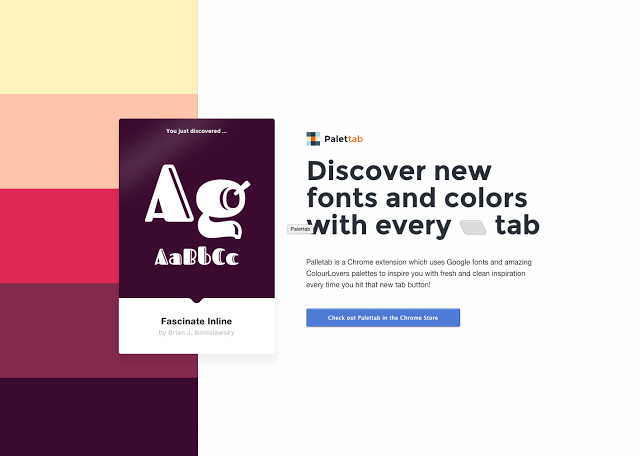
1. Palet Tab
Đây là một tiện ích mở rộng (extension) của Google Chrome, nó gợi ý những kết hợp font và màu sắc đẹp mắt mỗi lần bạn mở một tab mới trên Chrome.

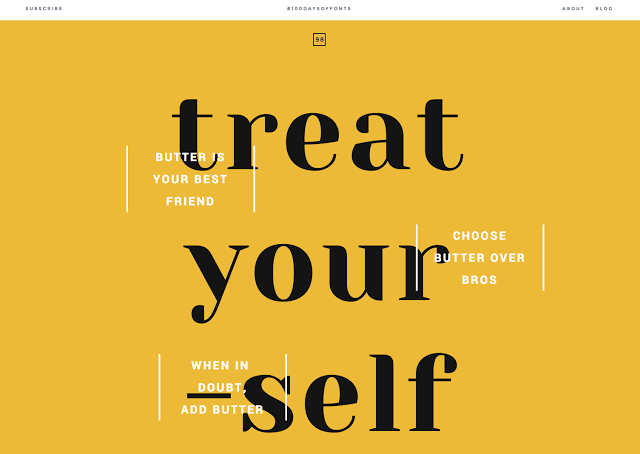
2. 100 Days of Fonts
Mỗi ngày trong 100 ngày liên tục, tác giả của trang web này sẽ gợi ý 1 cặp Google Font độc đáo và những tác phẩm cô ấy đã hoàn thành.

3. Font Pair
Một nguồn tìm kiếm các sự phối hợp Google Font nữa, nhưng nó cho phép bạn download các cặp font về máy để dùng trên máy tính (ví dụ, PowerPoint)
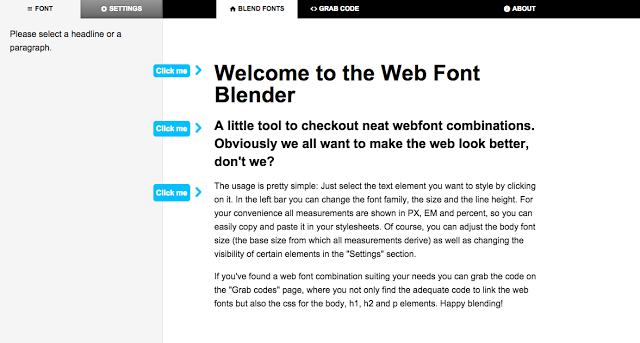
4. Font Blender
Nếu bạn muốn biết 1 font khi hoàn thiện sẽ trông như thế nào, có thể sử dụng Font Blender. App này cho phép bạn xem trước Google Font trong trình duyệt, thay đổi size chữ và chiều cao v.v...

5. Type Genius
Chọn 1 web font cơ bản và Type Genius sẽ “tư vấn” cho bạn những font phù hợp. Website này dựa trên những kết hợp font có sẵn từ các website khác.
6. Type Inspiration
Những trình diễn text độc đáo, ứng dụng Google Font. Kèm theo các code CSS để giúp bạn dễ dàng sao chép về dự án của mình.
7. Font Face Ninja
Một tiện ích mở rộng dùng cho Google Chrome và Safari, giúp bạn nhận diện được loại font sử dụng ở bất kỳ trang web nào. Bạn thậm chí còn có thể download các font này, nhưng nhớ check các vấn đề liên quan đến bản quyền font nhé.
Nguồn: labnol.org | Biên dịch & Biên tập: SDmedia