Trải nghiệm người dùng tốt là một trong những mục tiêu hàng đầu của công việc thiết kế web. Trong một website thương mại điện tử, yếu tố này càng quan trọng hơn vì nó có thể ảnh hưởng trực tiếp đến doanh số của bạn.
Những mẹo tối ưu hóa trải nghiệm người dùng dưới đây do WebFX rút ra từ việc phân tích một số e-commerce website thành công. SDmedia xin chia sẻ với các bạn, cùng xem nhé!
MENU SẢN PHẨM
Một menu sản phẩm tốt phải được sắp xếp có hệ thống và trình bày dễ nhìn, cho phép người dùng nhanh chóng tìm được danh mục hàng hóa và mặt hàng mình cần.

MENU DỌC cố định phía tay trái là lựa chọn phổ biến của các trang web thương mại điện tử, nhất là những sàn có số lượng hàng hóa tương đối nhiều. Với menu dọc, một danh sách hạng mục sản phẩm dài cũng không chiếm quá nhiều diện tích mà vẫn dễ đọc.
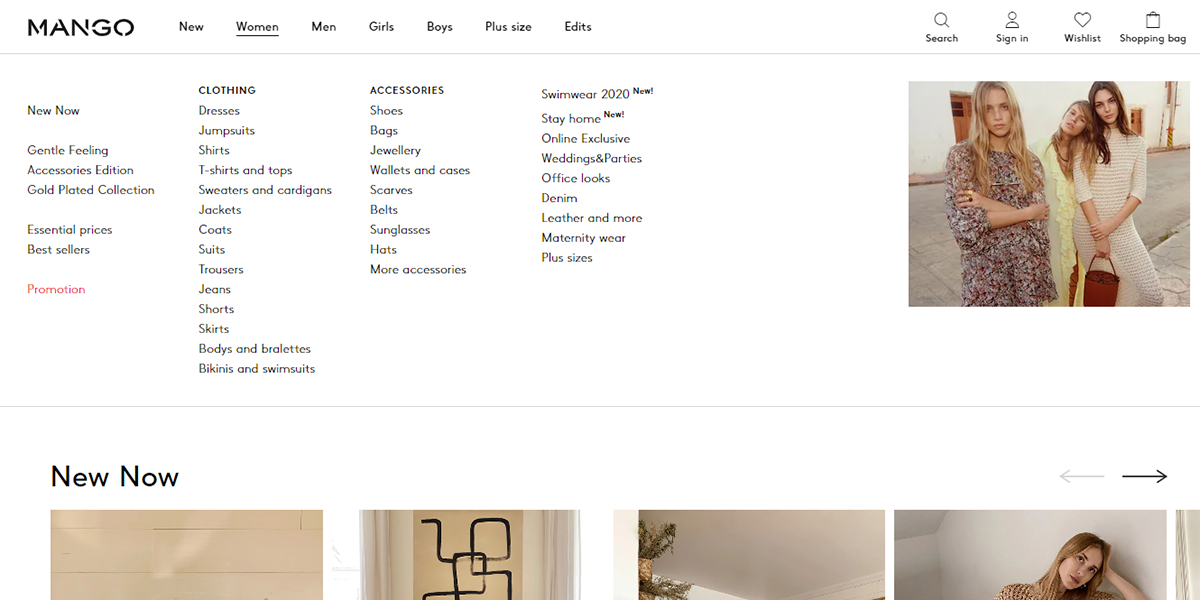
Tuy nhiên, bạn không cần phải bám sát lấy nguyên tắc này. Với một cửa hàng trực truyến không có quá nhiều hạng mục sản phẩm, một MENU NGANG phía trên cùng của trang web là đủ. Ưu điểm của loại menu này là giúp bạn tận dụng diện tích hiển thị, tạo ra một không gian rộng thoáng để tập trung vào các khía cạnh thẩm mỹ (như ví dụ từ MANGO trên hình).
THANH TÌM KIẾM
Khả năng tìm kiếm sản phẩm trong một website TMĐT là rất quan trọng vì phần lớn người mua hàng online đã có dự định tìm mua một sản phẩm cụ thể.

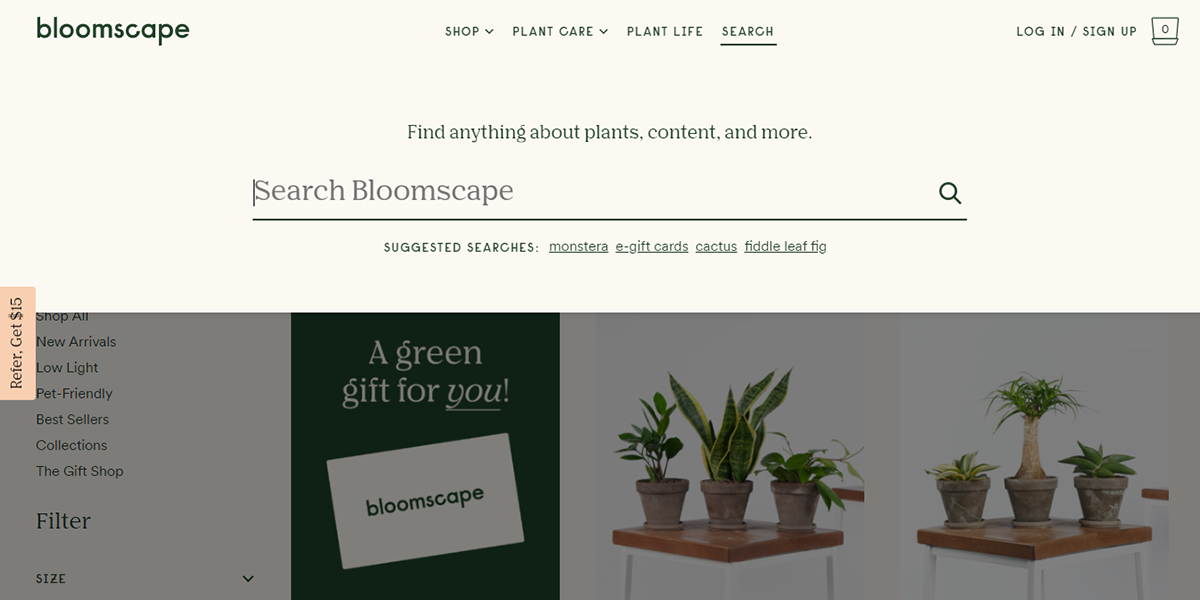
Thanh tìm kiếm thường đặt ở một vị trí nổi bật, phía trên cùng của layout. Ngoài ra tại đây có thể tích hợp công cụ tìm kiếm nâng cao cho phép người dùng giới hạn phạm vi tìm kiếm trong một danh mục sản phẩm nào đó.
GIỎ HÀNG
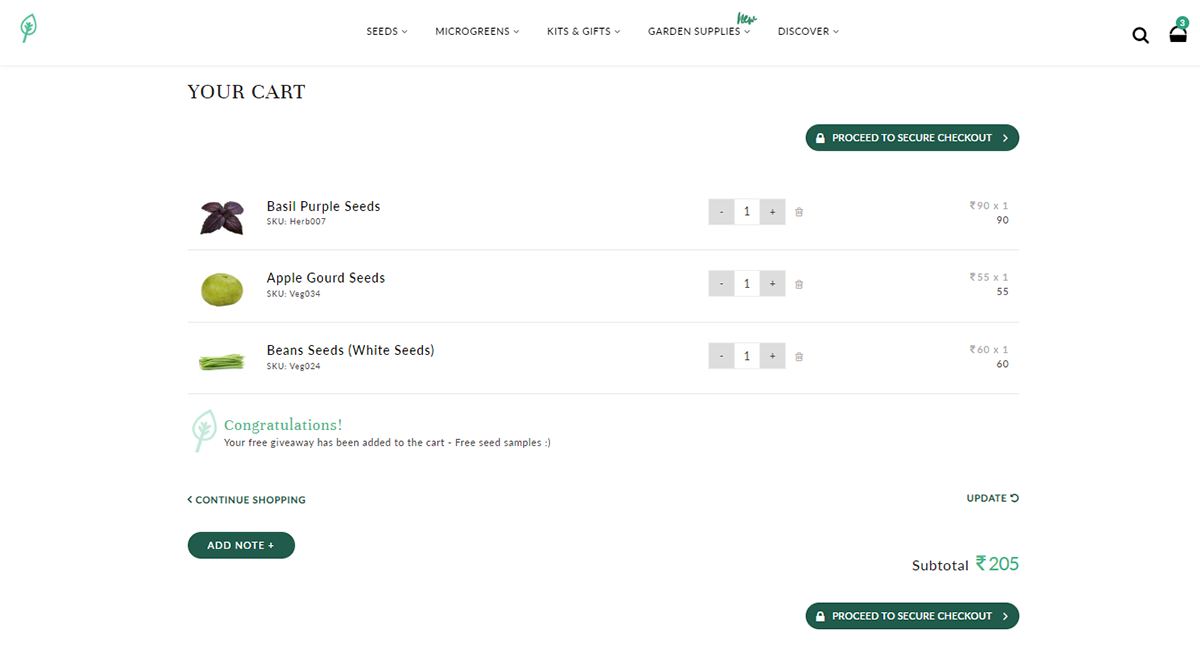
Mục đích của trang giỏ hàng là giúp người mua hàng kiểm tra lại các sản phẩm mà họ đã chọn trước khi thanh toán. Trang “Giỏ hàng” thường được trình bày ở dạng bảng, gồm các yếu tố cần thiết như:
- Tên sản phẩm
- Mô tả ngắn
- Ảnh thumbnail sản phẩm
- Ô thêm/bớt số lượng
- Nút bỏ sản phẩm ra khỏi giỏ hàng
- Giá từng sản phẩm
- Tổng tiền hàng

Một tính năng khá hữu ích bạn có thể bổ sung là: khi lia con trỏ (hover) lên biểu tượng giỏ hàng ở góc website, một bảng tóm tắt nhỏ các sản phẩm đang có trong giỏ sẽ xuất hiện, giúp người dùng không mất công vào trực tiếp trang Giỏ hàng để kiểm tra.
SẢN PHẨM TIÊU BIỂU
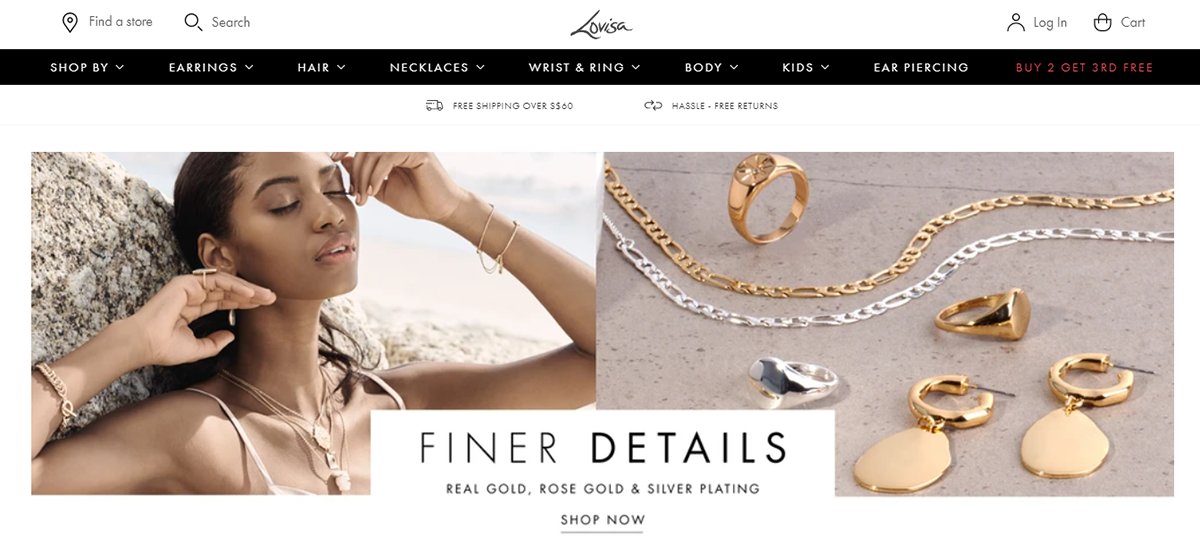
Mục Sản phẩm tiêu biểu thường chiếm sân khấu chính ở trang chủ dưới dạng một banner lớn hoặc slideshow. Đây là nơi để bạn đặt các chương trình khuyến mãi hấp dẫn, những bộ sưu tập mới hay sản phẩm theo mùa.

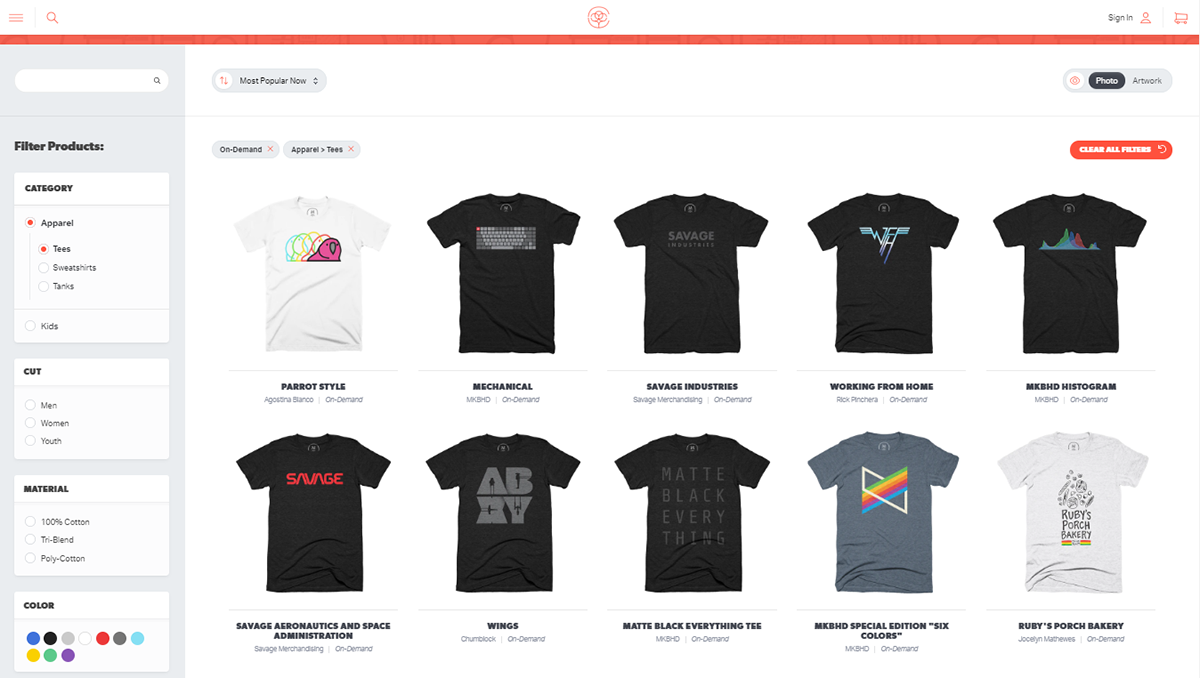
BỘ LỌC VÀ SẮP XẾP SẢN PHẨM
Bộ lọc và sắp xếp sản phẩm được đặt tại trang Danh mục và trang Kết quả tìm kiếm. Chức năng này hỗ trợ người dùng tìm được chính xác những gì mình cần trong một loạt các sản phẩm được trình bày.

Một số bộ lọc/cách sắp xếp phổ biến là theo khoảng giá, mới-cũ, bán chạy, điểm đánh giá… Ngoài ra bạn cũng phải tính đến các tính năng cụ thể phù hợp với từng danh mục sản phẩm, ví dụ mặt hàng thời trang sẽ có size, màu sắc, chất liệu…
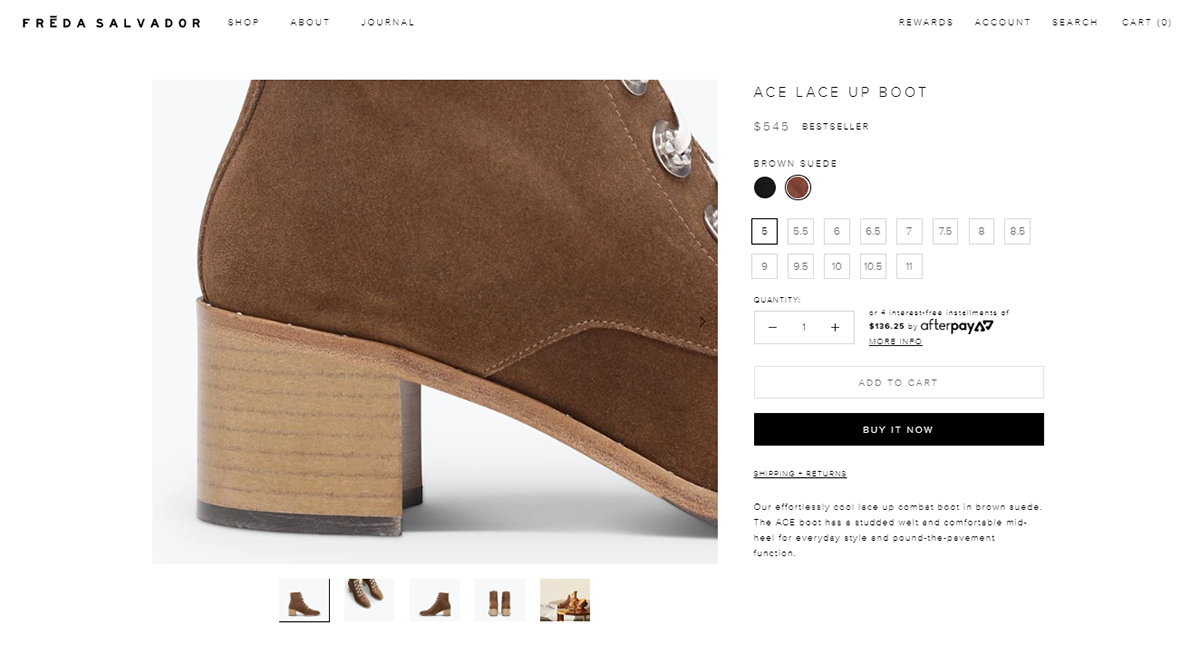
HÌNH ẢNH SẢN PHẨM
Trên một cửa hàng trực tuyến, khách hàng không thể sờ tận tay sản phẩm, nên hình ảnh bắt mắt gần như là cơ hội duy nhất để bạn thuyết phục họ mua sản phẩm của mình.

https://www.fredasalvador.com/
Hình ảnh sản phẩm phải là ảnh chất lượng cao, có chức năng zoom in để thấy rõ đường nét chất liệu, chụp sản phẩm ở nhiều góc độ, đừng quên thể hiện những đặc điểm độc đáo và các ứng dụng của sản phẩm.
Theo: WebFX