Khi thiết kế một trang web thương mại điện tử, bạn luôn cố gắng đặt mình vào vị trí người sử dụng. Nhưng có thể chỉ cần một thiếu sót nhỏ đã khiến họ không hài lòng. Để tránh những sai lầm không đáng có này, hãy tham khảo bài viết dưới đây nhé.
KHU VỰC CHÍNH CỦA TRANG CHỦ
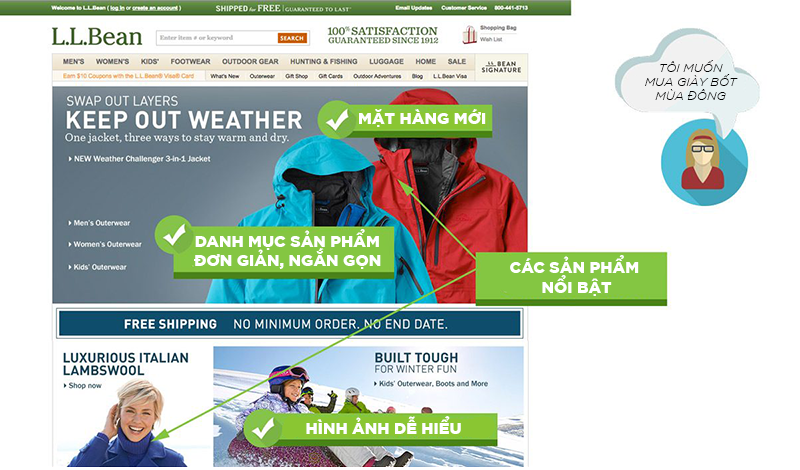
Hãy nghĩ về trang chủ của bạn như cửa sổ trưng bày trong một cửa hàng. Bạn sẽ muốn trang hoàng nó bằng những sản phẩm độc đáo nhất và hình ảnh thu hút nhất. Nghiên cứu cho thấy bạn chỉ có 50 mili giây để gây ấn tượng tốt với trang chủ của bạn. Đây là cách bạn đạt được điều này.
NÊN
- Layout đơn giản, gọn gàng; càng ít chữ càng tốt
- Bỏ đi tất cả những thứ không gây ấn tượng
- Dùng hiệu ứng thị giác để hướng sự chú ý vào các CTA
- Hình ảnh, câu từ dễ hiểu

KHÔNG NÊN
- Trang trí nhiều gây xao nhãng
- Đưa ra nội dung đã lỗi thời
- Layout chật chội
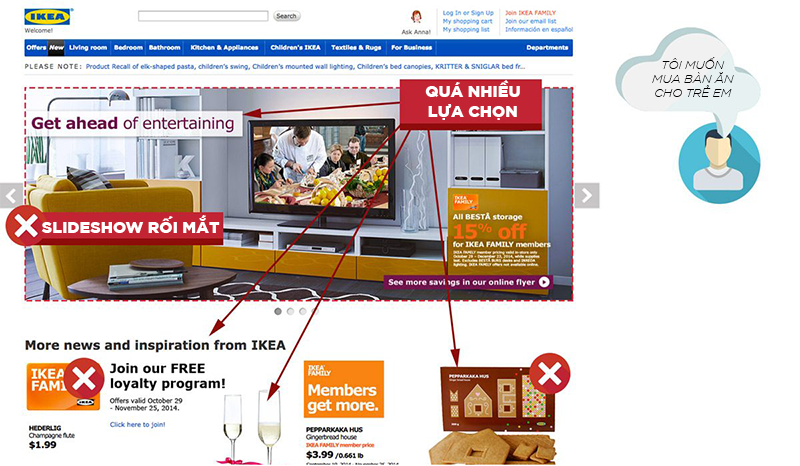
- Slideshow tự chuyển, không điều khiển được
- Nhấn mạnh một sản phẩm không tiêu biểu cho cửa hàng
ĐIỀU HƯỚNG TRÊN TRANG CHỦ
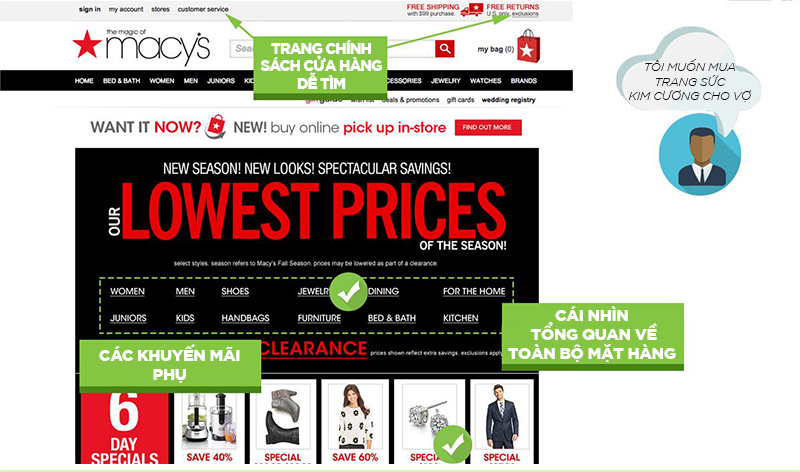
Khi khách hàng truy cập trang web của bạn, bạn muốn giúp họ tìm thấy những gì họ cần. Mục tiêu chính của trang chủ là điều hướng vào các danh mục sản phẩm.
NÊN
- Cho khách hàng cái nhìn tổng quan về các danh mục sản phẩm
- Thêm vào các mục hay được xem nhất
- Có link dẫn đến mục chính sách mua hàng, dịch vụ khách hàng…

KHÔNG NÊN
- Cho rằng bạn biết khách hàng tìm kiếm gì
- Dồn tất cả danh mục chính và danh mục phụ vào trang chủ
- Đẩy khuyến mãi ở cấp sản phẩm lên
- Dùng ảnh stock chung chung
ĐIỀU HƯỚNG
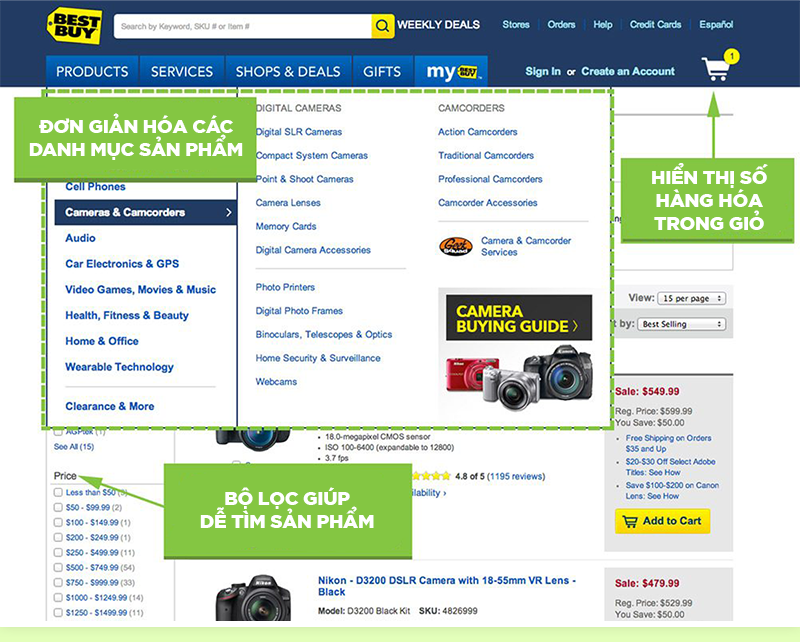
Điều hướng là rất quan trọng khi bạn có nhiều danh mục sản phẩm và nhiều lựa chọn hàng hóa. Khách hàng tìm thấy món đồ họ cần càng nhanh thì họ thực hiện quyết định mua hàng càng nhanh chóng.
NÊN
- Giới hạn 7 mục trên menu ngang
- Dùng menu phụ ở góc phải cho các mục phụ như “Liên hệ”
- Menu nhiều tầng sắp xếp hệ thống các danh mục chính-phụ
- Menu phải nổi bật, dùng màu tương phản
- Có thể đưa một mặt hàng vào nhiều danh mục

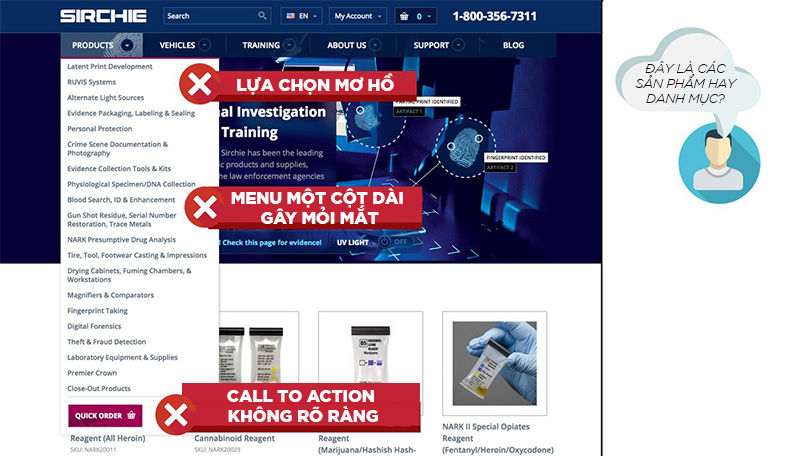
KHÔNG NÊN
- Làm dropdown menu quá dài
- Dẫn link đến một trang danh mục trống
- Phân loại sản phẩm quá chi tiết. Nếu danh mục chỉ có một sản phẩm, hãy bỏ danh mục đó đi và phân loại lại sản phẩm đó
- Không đưa các lựa chọn mơ hồ như “xem thêm”

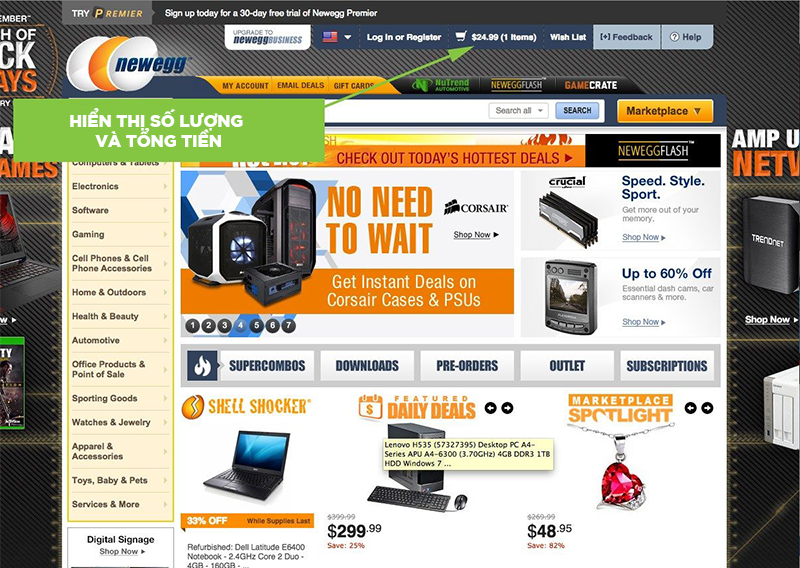
BIỂU TƯỢNG GIỎ HÀNG TRÊN MENU
Biểu tượng giỏ hàng gần như là nút cuối cùng mà người dùng sẽ nhấp vào trước khi thanh toán. Đừng xem nhẹ biểu tượng nhỏ bé này.
NÊN
- Hiển thị tổng tiền và số lượng trong giỏ
- Dẫn đến trang Giỏ hàng để xem chi tiết

KHÔNG NÊN
- Dùng công cụ tóm tắt Giỏ hàng thay cho trang Giỏ hàng chi tiết
- Dẫn trực tiếp đến trang Thanh toán mà không hiển thị chi tiết giỏ hàng
THANH TÌM KIẾM
Nhiều người dùng bỏ qua menu điều hướng hoàn toàn và dựa vào tìm kiếm để tìm được sản phẩm. Tìm kiếm nâng cao có thể trở nên phức tạp, nhưng bạn luôn có thể biến nó thành đơn giản và hữu ích bằng những cách sau.
NÊN
- Đặt thanh Tìm kiếm đầu mỗi trang
- Có công cụ tìm kiếm nâng cao nếu danh mục có trên 20 sản phẩm
- Lọc theo giá, size và các lựa chọn cơ bản khác
KHÔNG NÊN
- Ghi chữ trên thanh tìm kiếm. Chỉ nên để trống hoặc chỉ ghi “Tìm”
- Đưa ra các giới hạn tìm kiếm cảm tính
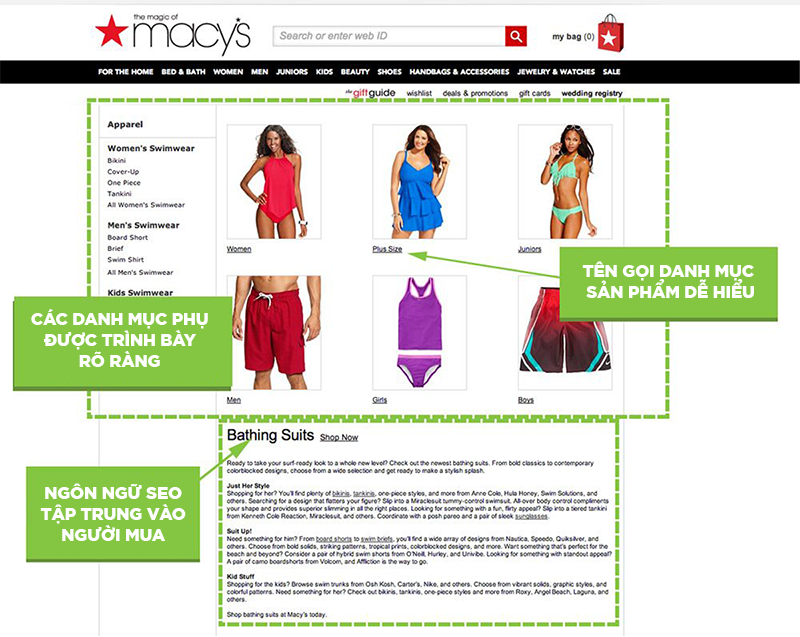
ĐIỀU HƯỚNG TRANG DANH MỤC SẢN PHẨM
Hãy chọn lọc kỹ những danh mục con mà bạn trình bày trên trang danh mục sản phẩm. Nếu bạn đưa ra tất cả lựa chọn, người mua hàng có thể bị choáng.
NÊN
- Dùng nhiều không gian trắng, ít chữ
- Gọi tên các danh mục sản phẩm ngắn gọn nhưng dễ hiểu
- Dùng hình ảnh thích hợp để minh họa danh mục
- Dùng chữ để thể hiện các danh mục ít phổ biến
- Chỉ hiển thị danh mục mẹ nếu dùng dropdown menu

KHÔNG NÊN
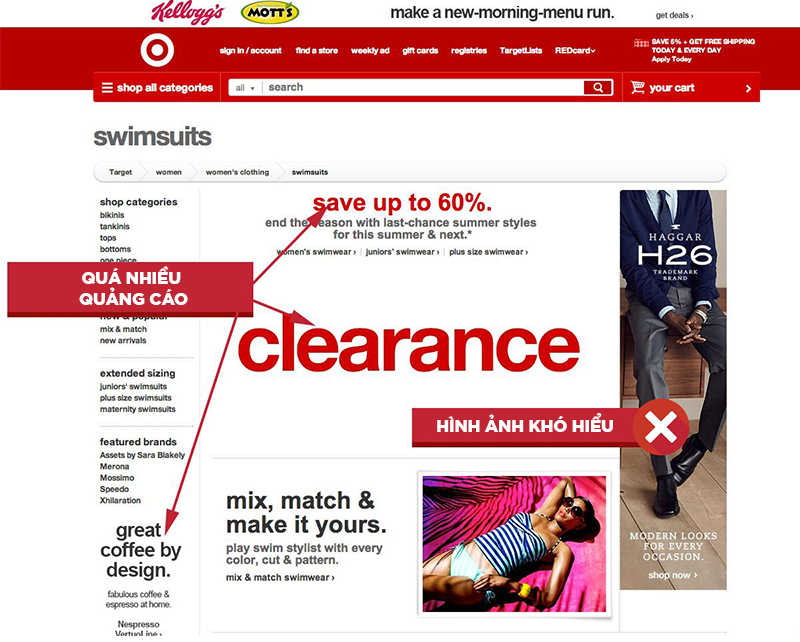
- Dùng hình ảnh không liên quan
- Chỉ dựa vào chữ
- Dùng nhiều màu chữ
- Đưa ra quá nhiều quảng cáo
- Dùng tên sản phẩm thay cho danh mục con
NỘI DUNG TRANG DANH MỤC SẢN PHẨM
Các trang danh mục sản phẩm không nhất thiết là phải ít nội dung. Bạn có thể dùng các từ khóa để đánh đúng nhu cầu của người tiêu dùng về danh mục sản phẩm này.
NÊN
- Tập trung vào nhu cầu của khách hàng
- Dùng từ khóa phụ bổ nghĩa cho từ khóa chính
- Giải đáp các câu hỏi thường gặp cho danh mục sản phẩm đó
KHÔNG NÊN
- Đặt một đoạn chữ dài đầu trang
- Lặp lại từ khóa chính nhiều lần
- Dùng hình ảnh không liên quan
- Chèn chữ vào hình
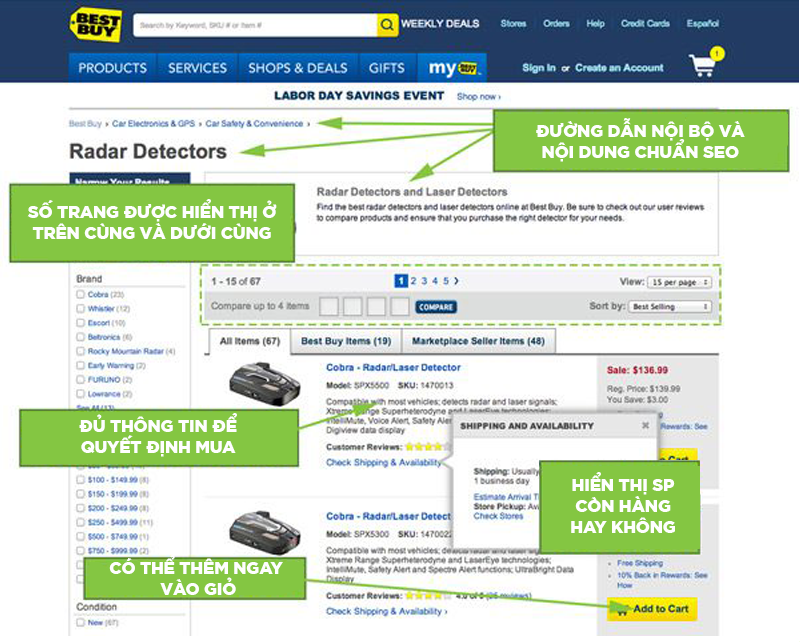
SEO CHO TRANG DANH SÁCH SẢN PHẨM
Bạn muốn mọi người (và Google) hiểu rõ nội dung trang của bạn, hoặc nhẹ nhàng điều hướng người mua hàng ra khỏi trang này nếu họ không thấy những gì mình muốn.
NÊN
- Dùng từ khóa liên quan nhất, độ khó thấp nhất cho tiêu đề trang và h1 tag
- Dùng từ khóa phụ trong phần tóm tắt ngắn của danh mục
- Nếu có thông tin phụ, hãy đặt cuối danh sách sản phẩm
- Dùng breadcrumbs giúp người dùng điều hướng
- Đưa ra giá và các lựa chọn kiểu dáng
- Đưa ra tóm tắt sản phẩm nếu có nút Thêm vào giỏ ngay tại đó
KHÔNG NÊN
- Ghi quá nhiều nội dung trước khi liệt kê sản phẩm
- Dùng tên gọi mỹ miều hay ẩn dụ cho sản phẩm
ĐIỀU HƯỚNG TRANG DANH SÁCH SẢN PHẨM
Khách hàng thực hiện lựa chọn sản phẩm trên trang danh sách sản phẩm của bạn. Hãy thể hiện rõ rằng họ có nhiều sản phẩm để chọn và nhiều trang để xem hàng. Bạn muốn họ tiếp tục tìm kiếm nếu họ không thấy những gì mình muốn ở trang đầu tiên.
NÊN
- Hiển thị số trang ở đầu và cuối danh sách sản phẩm
- Hiển thị tổng số sản phẩm trong danh mục
- Cho phép người dùng sắp xếp theo giá
- Cho phép người dùng nhảy đến trang họ muốn

KHÔNG NÊN
- Bắt người dùng nhấn nút mũi tên để chuyển trang
- Cho rằng người dùng sẽ đi ngược lại đầu trang hay nhấn vào nút “Xem tất cả”
- Dùng ảnh sản phẩm nhỏ hay mờ
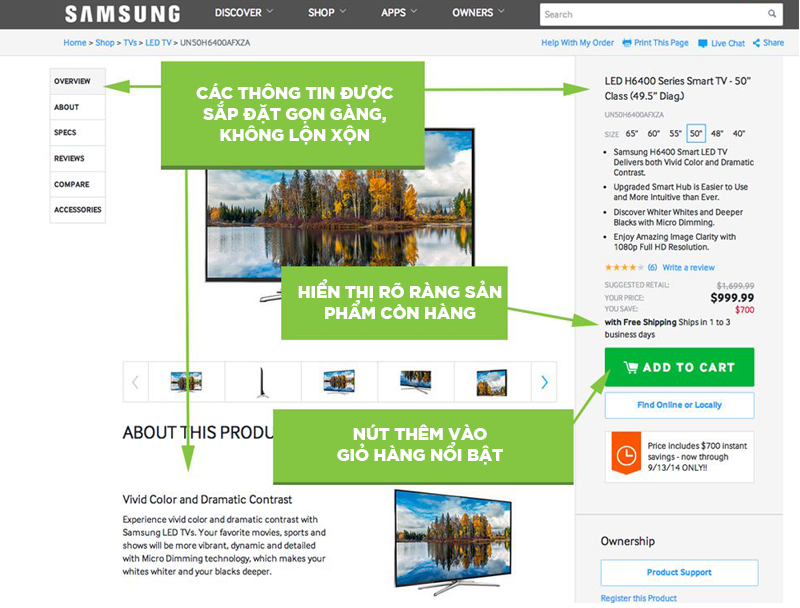
LAYOUT TRANG SẢN PHẨM
Trang sản phẩm của bạn có thể nhanh chóng bị quá tải thông tin. Bạn cần cung cấp lượng thông tin vừa đủ cho những người đã biết họ muốn mua gì, và thông tin chi tiết cho những người muốn tìm hiểu cặn kẽ sản phẩm. Nếu sắp xếp khéo léo, bạn có thể đáp ứng cho cả 2 đối tượng này.
NÊN
- Có đoạn tóm tắt sản phẩm ngắn ở đầu trang, kế hình sản phẩm
- Đóng khung hoặc để nền màu cho vùng thao tác chính
- Đưa ra các lựa chọn đặt hàng gần vùng thao tác chính
- Có thanh điều hướng breadcrumbs
- Đặt mô tả chi tiết sản phẩm dưới hình ảnh và khu vực CTA


KHÔNG NÊN
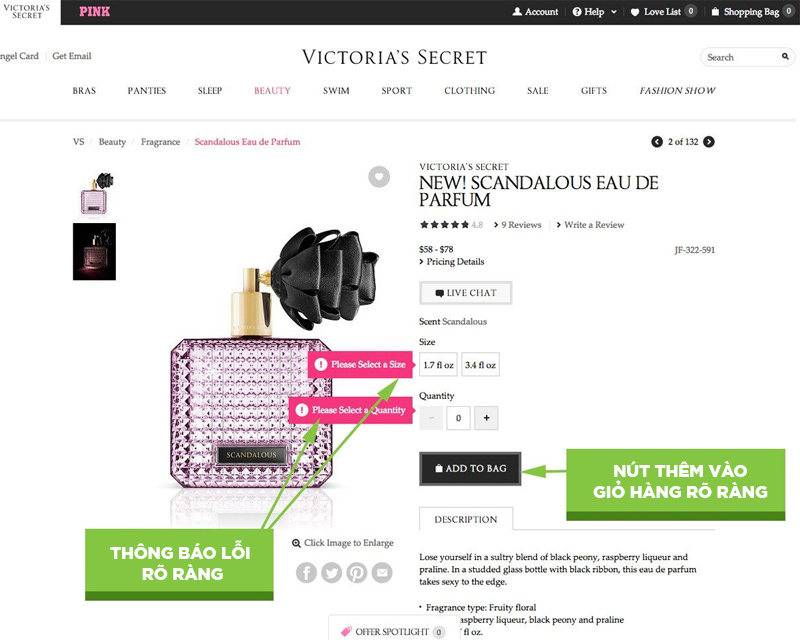
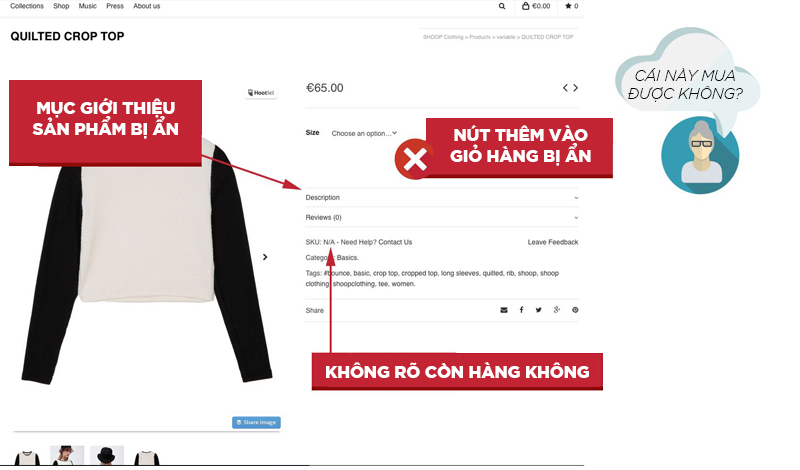
- Có một đoạn chữ dài gần hoặc trên nút CTA
- Giấu nút Thêm vào giỏ hàng đến khi khách hàng chọn xong
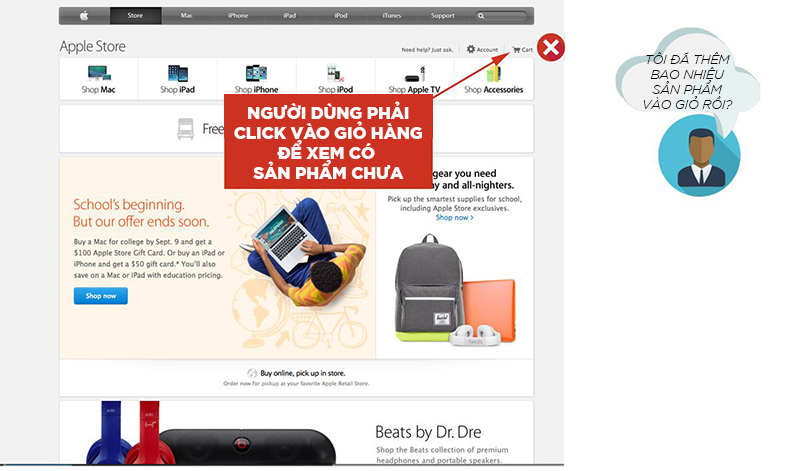
- Bắt khách hàng phải click để xem sản phẩm còn hàng không
- Không có phản hồi cho hành động thêm vào giỏ hàng, khách hàng sẽ không biết sản phẩm được thêm hay chưa

HÌNH ẢNH TRANG SẢN PHẨM
Ảnh sản phẩm độ phân giải cao và có thể phóng to là cách tốt nhất giúp người mua hàng cảm nhận được sản phẩm mà không cần chạm vào. Hình ảnh mờ, không sắc nét có thể khiến sản phẩm trông kém chất lượng.
NÊN
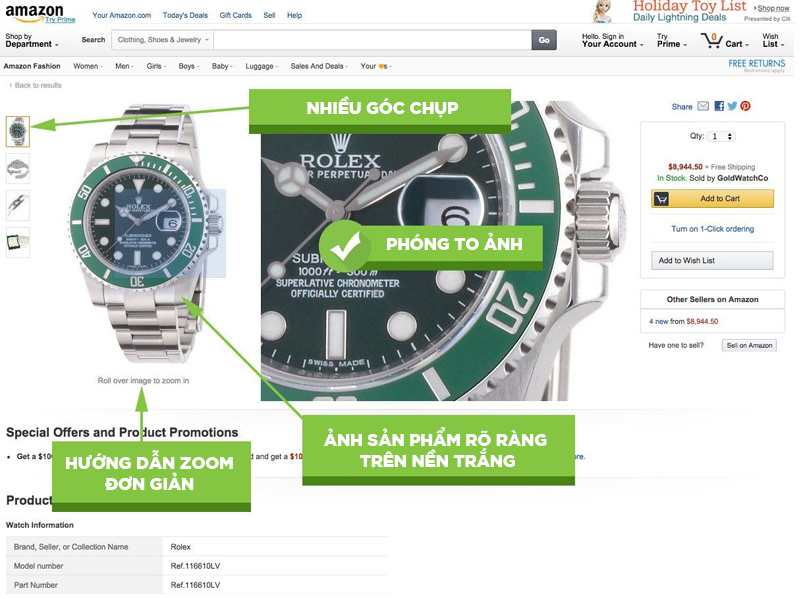
- Dùng hình ảnh lớn, độ phân giải cao trên nền trắng
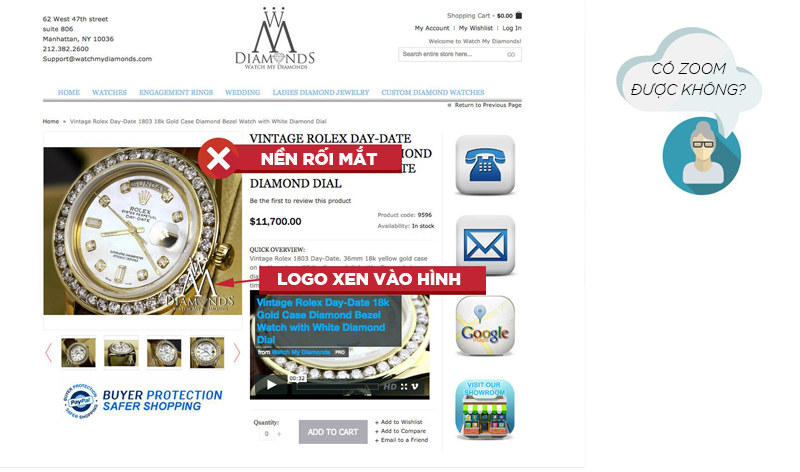
- Có chức năng phóng to để người dùng xem được chi tiết
- Cho phép người dùng scroll sang các hình khác

KHÔNG NÊN
- Dùng hình “phong cách” cho sản phẩm, chỉ dùng hình chụp riêng sản phẩm
- Không chèn logo, watermark hoặc nền làm lu mờ sản phẩm
- Hiện popup để hiển thị chi tiết hay hình phụ
TRANG GIỎ HÀNG
Trang Giỏ hàng giúp khách hàng xem lại chi tiết những món mình muốn mua. Trang Giỏ hàng tốt sẽ giúp khách tin tưởng cửa hàng của bạn.
NÊN
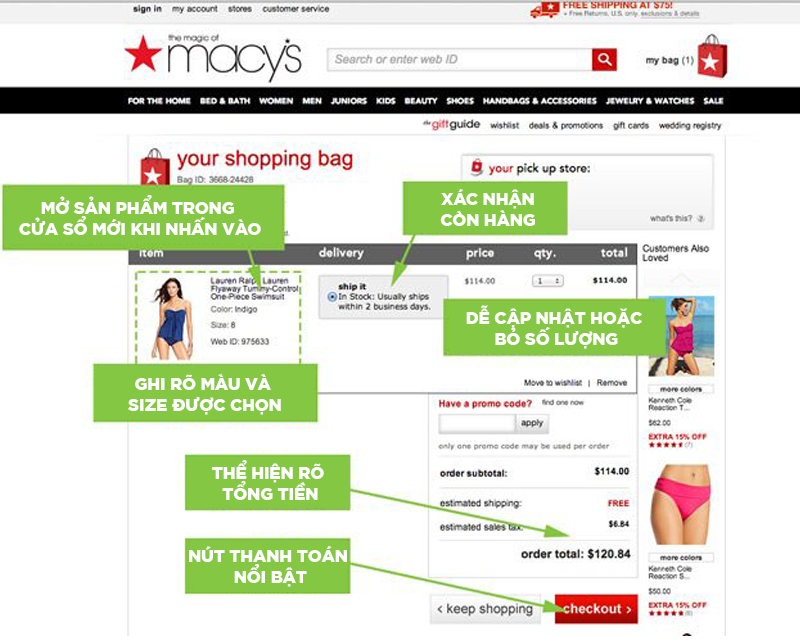
- Xác nhận mọi thứ về sản phẩm
- Cho phép người dùng xem lại trang sản phẩm
- Cho phép dễ dàng thay đổi số lượng hay bỏ sản phẩm ra khỏi giỏ
- Hiển thị hình ảnh sản phẩm đúng màu sắc được chọn
- Nút Thanh toán nổi bật
- Hiển thị số tiền phải thanh toán

KHÔNG NÊN
- Yêu cầu cung cấp thông tin thẻ tín dụng hay email quá sớm, hãy để người mua xác nhận giỏ hàng trước
- Không bắt người dùng phải nhấn nút Cập nhật để bỏ sản phẩm
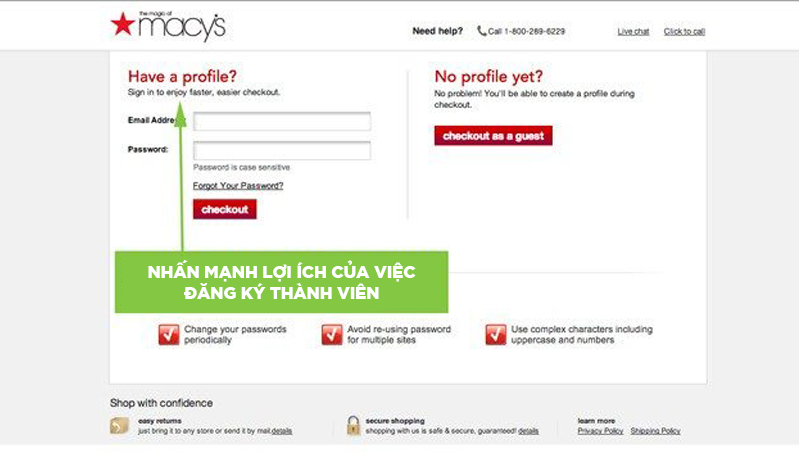
TRANG ĐĂNG KÝ
Trang này giúp bạn thu thập dữ liệu về khách hàng. Nhưng hãy để khách mua hàng mà không phải đăng ký, chỉ nên cho họ thấy lợi ích đặc biệt nếu họ đăng ký thành viên.
NÊN
- Nhấn mạnh lợi ích khi tạo tài khoản
- Dùng layout đơn giản
- Đừng hỏi hơn 2 câu hỏi

KHÔNG NÊN
- Ép người dùng phải đăng ký tài khoản
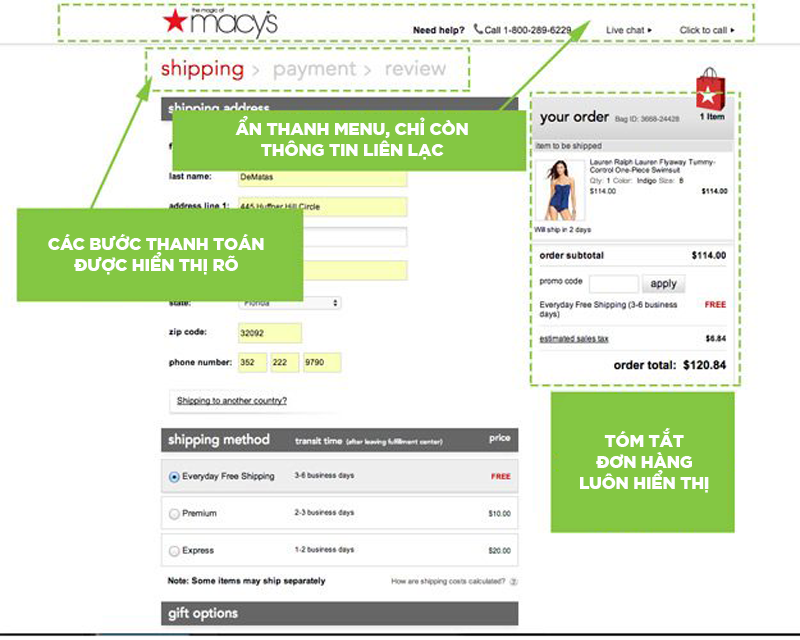
TRANG THANH TOÁN
Quá trình thanh toán cần nhanh gọn và rõ ràng để người mua hàng yên tâm và không phải suy nghĩ lại.
NÊN
- Chỉ hỏi các thông tin cần thiết tối thiểu
- Thay menu chính bằng menu Thông tin liên hệ
- Quy trình thanh toán ngắn ngọn, rõ ràng và hợp lý
- Thể hiện rõ các bước trong quá trình thanh toán
- Cho phép người dùng chọn địa chỉ gửi hàng bằng một cú click

KHÔNG NÊN
- Đưa ra thêm nhiều thông tin hoặc lựa chọn mới
- Ép người dùng đăng ký thành viên
- Bắt người dùng nhập lại cùng một thông tin 2 lần
Theo ecommerceCEO