Các xu hướng thiết kế web gần đây dường như ngày càng chú trọng vào ứng dụng công nghệ để tạo ra những trải nghiệm web sống động cho người dùng, bên cạnh đó là khai thác những tiện ích tuyệt vời cho người thiết kế và phát triển web. Về khía cạnh thẩm mỹ, những phong cách thiết kế cho cảm giác tự nhiên như retro font, màu lặng, layout kiểu ấn phẩm đang được ưu ái, nhưng các yếu tố hiện đại như minh họa 3D hay chế độ nền tối cũng rộ lên khắp nơi. Đừng bỏ lỡ những xu hướng mới này để thiết kế nên một website nổi bật cho dự án tiếp theo của bạn. Cùng khám phá qua bài viết sau nhé.
1. Hiệu ứng parallax scrolling
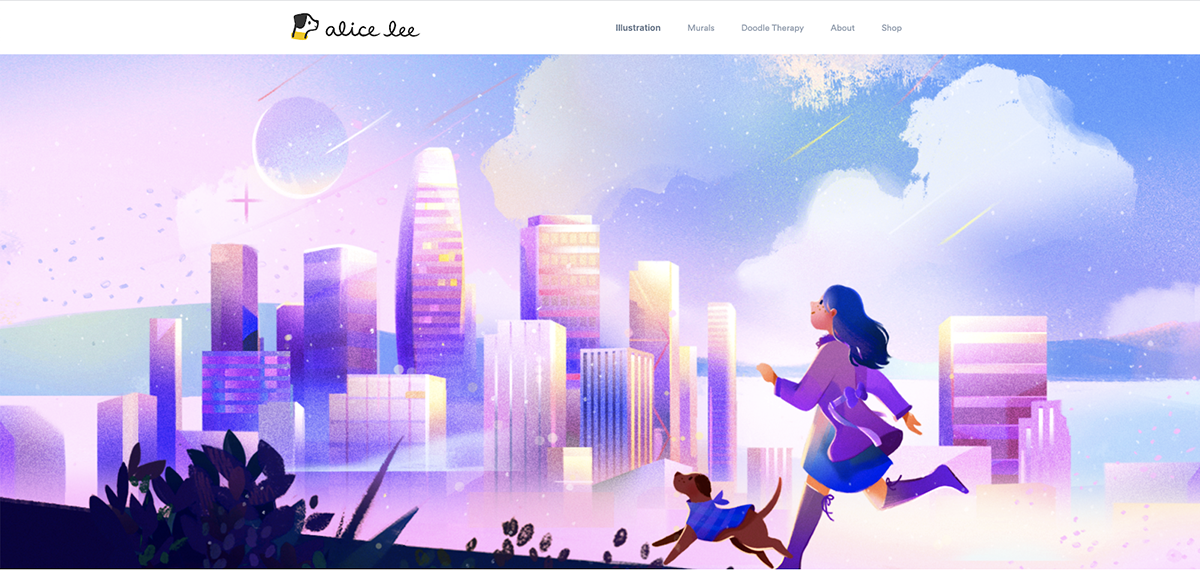
Parallax scrolling là hiệu ứng khi các yếu tố đồ họa/văn bản ở đằng trước chuyển động lệch với tốc độ của nền (background) khi cuộn. Parallax scrolling tạo ảo giác về hoạt ảnh và chiều sâu giúp website trở nên sinh động.
Parallax scrolling thịnh hành từ nhiều năm nay nhưng các designer vẫn tích cực khai thác kỹ thuật này theo những cách tinh tế và sáng tạo hơn. Hiệu ứng parallax có thể gây chóng mặt cho một số người nhạy cảm hay bị rối loạn tiền đình. Một số lưu ý khi ứng dụng parallax scrolling:
- Đừng làm phân tán thông tin quan trọng
- Đừng khiến người dùng khó hoàn thành một tác vụ quan trọng
- Dùng hiệu ứng ở mức độ và số lượng tối thiểu
- Giới hạn hiệu ứng parallax trong một vùng nhỏ của màn hình
- Đưa ra tùy chọn để tắt hiệu ứng
2. Cuộn theo chiều ngang
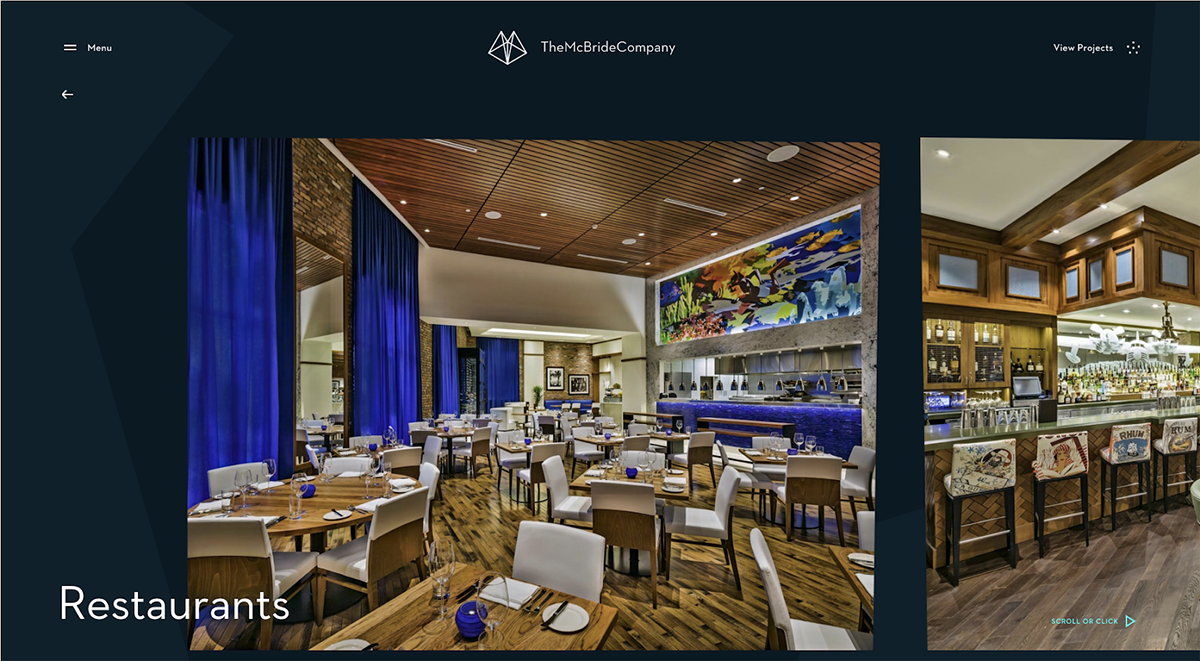
Cuộn theo chiều ngang từng được xem là một bước đi thừa thãi của giới thiết kế web, nhưng họ vẫn không ngừng thử nghiệm. Và một số đã thành công nhờ ứng dụng cách làm phá chuẩn này không vì ý đồ tạo sự khác biệt, mà vào một mục đích thiết thực như hé lộ thông tin từng chút một hoặc trình bày một thư viện ảnh. Một số mẹo cho bạn khi áp dụng tính năng này trong thiết kế web:
- Đừng bắt người dùng xem trang web bằng cách cuộn theo chiều ngang hoàn toàn: chỉ áp dụng cho một số nội dung hoặc có lựa chọn khác để điều hướng.
- Dùng các dấu hiệu trực quan rõ ràng để chỉ ra phần nội dung cuộn theo chiều ngang, không ẩn dấu hiệu trong hover.
- Cân nhắc nội dung nào sẽ có lợi khi được hiển thị bằng cách cuộn ngang – thư viện ảnh là một ứng dụng khá thích hợp vì nó giúp tối ưu diện tích, cho phép người xem thấy một góc nhỏ của hình ảnh tiếp theo để quyết định họ muốn khám phá hay tiếp tục cuộn xuống dưới trang.
- Tránh dùng cuộn ngang với văn bản dài.

https://mcbridedesign.com/work/restaurants
3. Trải nghiệm đa truyền thông
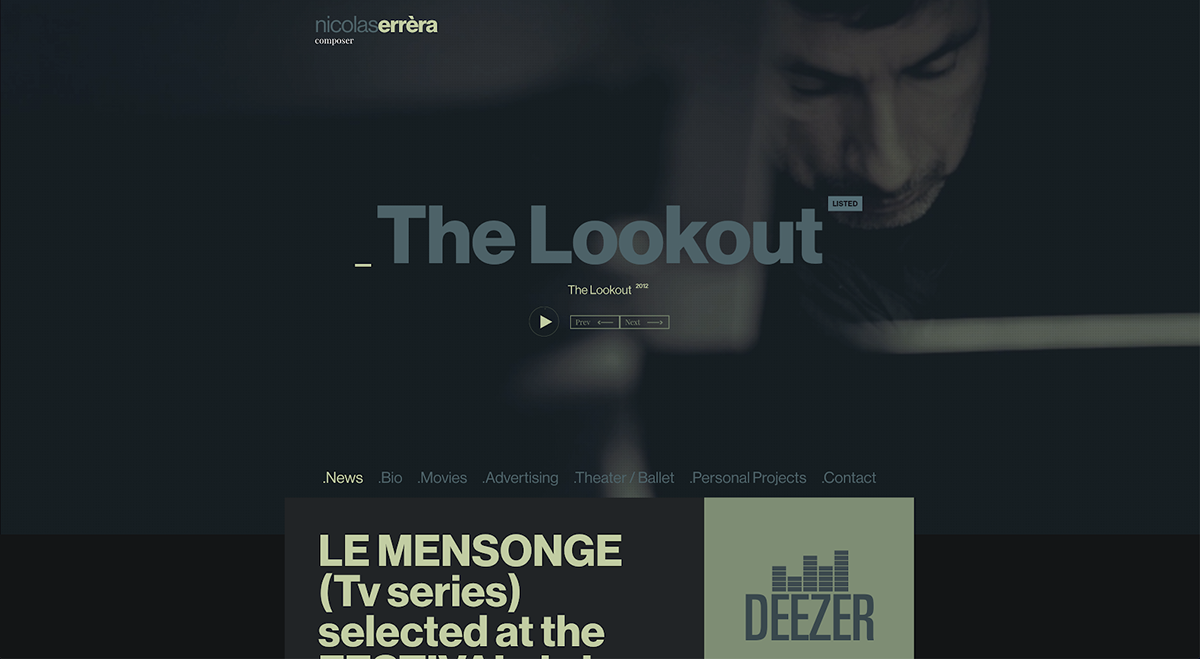
Khi hầu hết mọi người đã có thể truy cập internet với tốc độ nhanh hơn, xu hướng trang web đa truyền thông (multimedia) đang nở rộ khắp nơi. Đó là những trang web kết hợp hình ảnh, văn bản, video và âm thanh để tạo nên trải nghiệm người dùng phong phú. Tuy nhiên, để có một thiết kế web thành công, bạn nên ứng dụng multimedia một cách tiết chế:
- Ưu tiên sự đơn giản. Quá nhiều thứ diễn ra trên trang web có thể gây mất tập trung hoặc choáng ngợp.
- Sử dụng các định dạng khác nhau một cách có chiến lược để tối đa hóa khả năng tiếp cận nội dung.
- Có phụ đề hoặc bản ghi (transcript) cho nội dung video hoặc audio.
- Dùng alt text và/hoặc dòng mô tả cho hình ảnh.
- Đảm bảo rằng tất cả văn bản được tạo bằng HTML thay vì hiển thị trên hình.
- Tránh tự động phát video, thay vào đó, hãy có nút “play” rõ ràng cho phép người dùng phát hay dừng video tùy thích.

4. Trải nghiệm thực tế ảo tăng cường (AR)
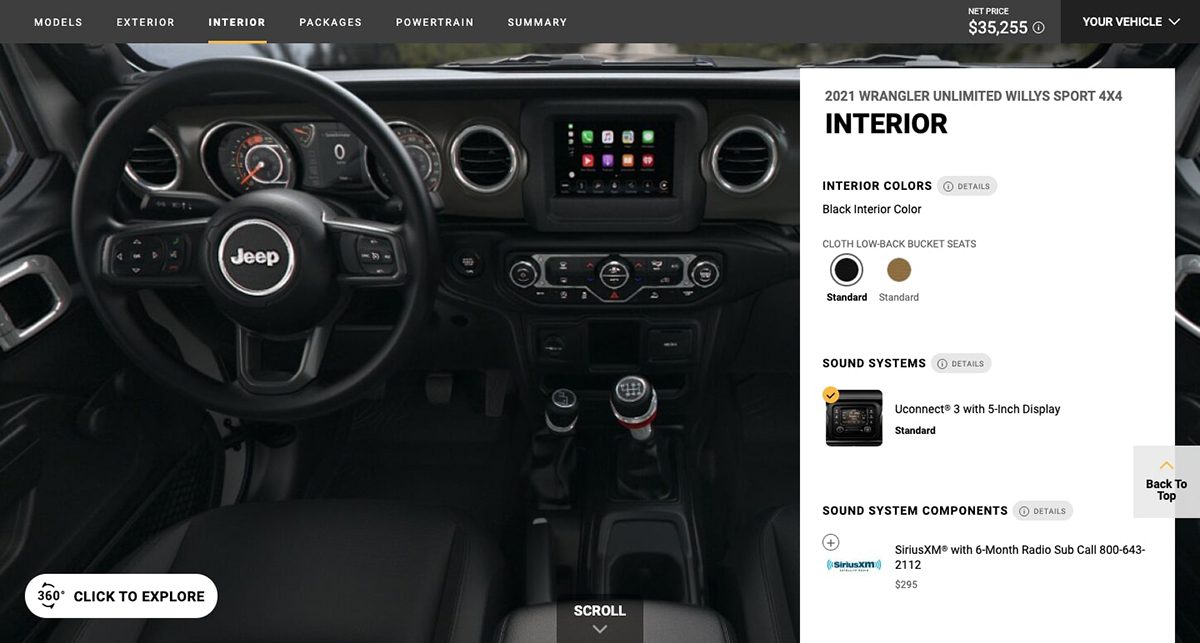
Công nghệ thực tế ảo tăng cường (AR) cũng là một mảnh đất màu mỡ mà các nhà phát triển web đang khai phá. AR cho phép người dùng “đắm mình” trong thế giới mà trang web tạo ra, chẳng hạn như tham quan bên trong một căn nhà hay chiếc xe trên chính công cụ web, hay thử sản phẩm nội thất lên bối cảnh chính tổ ấm của họ. Các công nghệ mới như WebXR API và phần mềm do Wayfair Technologies sản xuất đã mở ra lĩnh vực này cho hầu hết mọi người.

5. Thiết kế theo sở thích người dùng
Các nhà thiết kế và phát triển web đã đạt được những bước tiến lớn trong việc đem lại trải nghiệm cá nhân hóa ngày càng tích cực. “Cá nhân hóa” bao gồm từ chuyển đổi giữa chế độ tối/sáng, thay đổi giao diện, hiện thị website, cho đến cung cấp nội dung theo sở thích người dùng như các playlists gợi ý của Spotify.
Các phương pháp thiết kế và thuật toán mới đang biến duyệt web từ một trải nghiệm một chiều, thụ động, thành một trải nghiệm phản hồi, tập trung vào người dùng hơn qua việc đáp ứng nhu cầu, mong muốn và thị hiếu của họ.
6. Kể chuyện trên giao diện web (Scrollytelling)
Scrollytelling là một hình thức kể chuyện tương tác trên website sử dụng thao tác cuộn để từng bước mở ra câu chuyện. Scrollytelling dùng nội dung thú vị và cách thể hiện sinh động để thu hút người dùng, làm xóa nhòa khoảng cách giữa điều hướng và kể chuyện. Để tạo nên một trải nghiệm strollytelling tốt, bạn nên:
- Giới hạn các chuyển động trong một khu vực nhỏ.
- Trao cho người dùng toàn quyền tương tác: điều khiển phát / tạm dừng / dừng các tương tác và chuyển động.
- Đảm bảo rằng tất cả các yếu tố đều giúp nhấn mạnh câu chuyện thay vì làm người dùng phân tâm khỏi nội dung quan trọng.
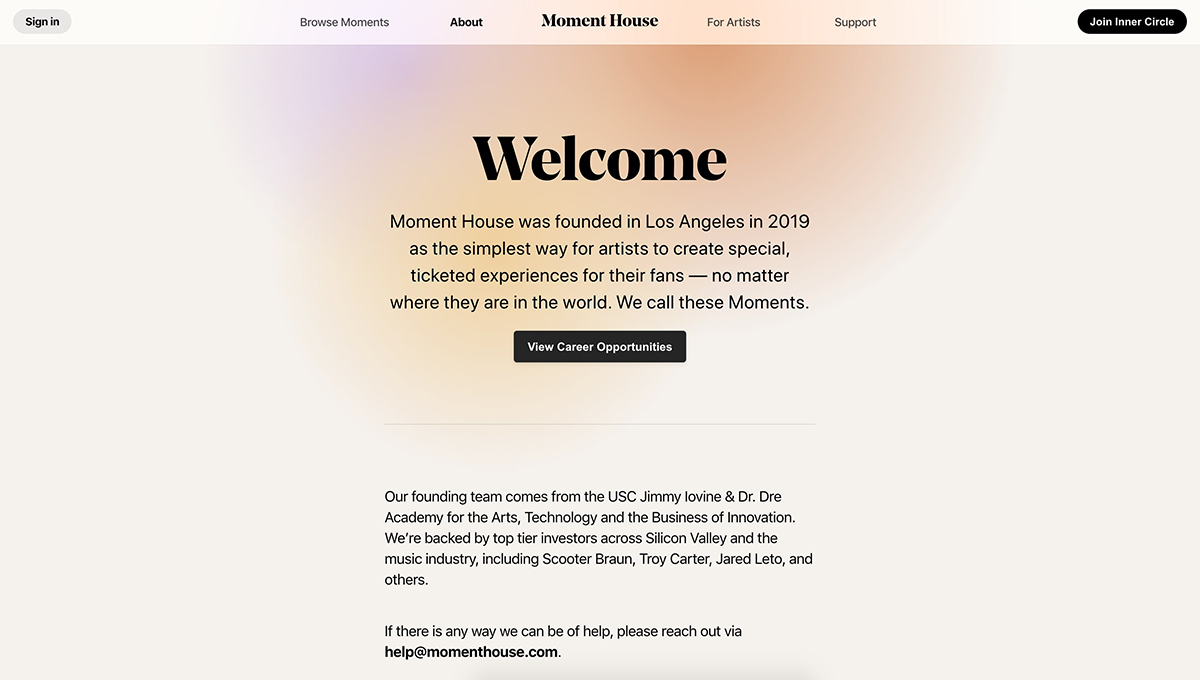
7. Trang web lấy cảm hứng từ ấn phẩm
Khi công nghệ kỹ thuật số đã và đang thay thế rất nhiều thứ đã từng là vật thể, thì sự tái sinh của các phương tiện cũ (như đĩa than hay máy ảnh phim) lại được đón nhận tích cực. Mọi người thích quay về với những trải nghiệm tự nhiên, chân thật, hơn là một chuỗi các số 0 và 1. Bố cục trang web lấy cảm hứng từ ấn phẩm và thiết kế in ấn trở thành chiếc cầu kết nối mọi người với thế giới thực, hoài cổ và có hồn.

8. Ứng dụng design system
Design system có thể hiểu ngắn gọn là một hệ thống các tiêu chuẩn về thiết kế và lập trình, được xây dựng cho một website, app hay phần mềm của riêng một doanh nghiệp nhằm đảm bảo tính nhất quán trên con đường phát triển lâu dài. Về mặt ứng dụng, ngoài hướng dẫn quy chuẩn, design system còn là một thư viện mẫu gồm các thành phần thiết kế giao diện, các đoạn code dùng lại được, v.v… giúp các đội ngũ nắm bắt được hệ thống và làm việc cùng nhau một cách hiệu quả và nhất quán.
Một số design system bạn có thể tham khảo: lightningdesignsystem.com của Salesforce, carbondesignsystem.com của IBM, material.io của Google. Để bắt đầu, bạn có thể dùng công cụ hỗ trợ xây dựng design system như Zeroheight.

9. Ứng dụng nền tảng no code
No code là các công cụ phát triển phần mềm thông qua giao diện và thao tác đơn giản như kéo-thả. No code không có nghĩa là loại bỏ hoàn toàn vai trò của người lập trình. Nền tảng no code mở ra khả năng phát triển cho người từ những chuyên môn khác nhau: designer “lấn sân” sang front-end developer, content writer và developer có thể mày mò thiết kế, và doanh nghiệp nhỏ dễ dàng xây dựng được website thương mại điện tử cho mình. Dù bạn là ai, nền tảng no code cho bạn sức mạnh vươn ra ngoài giới hạn của bản thân, để hiện thực hóa ý tưởng của bạn.
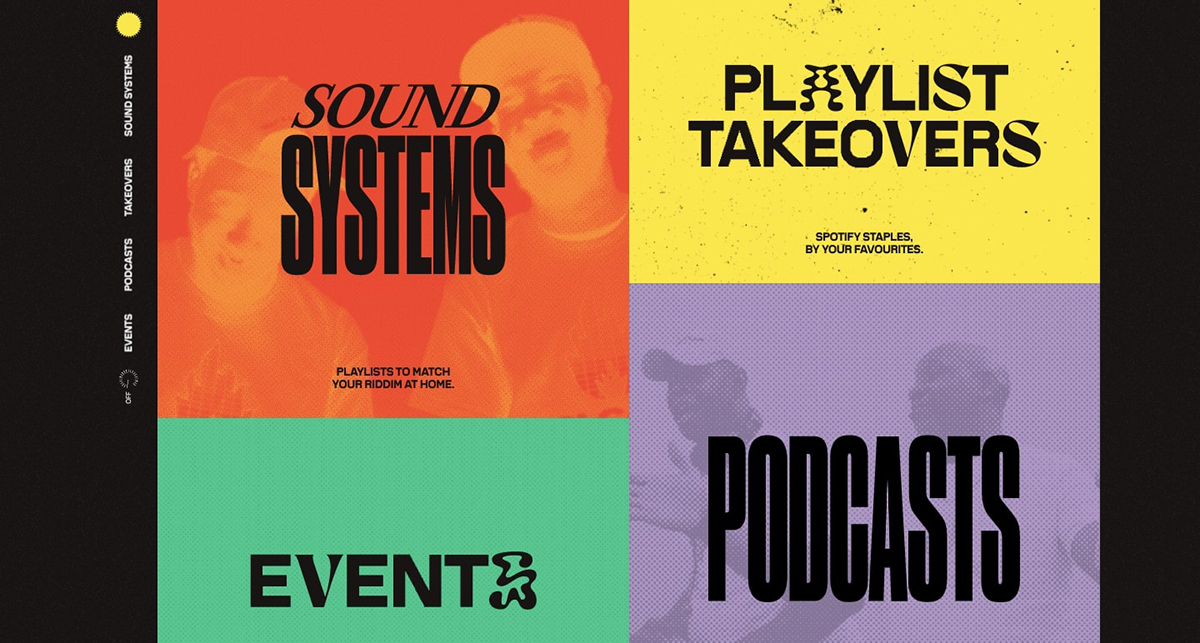
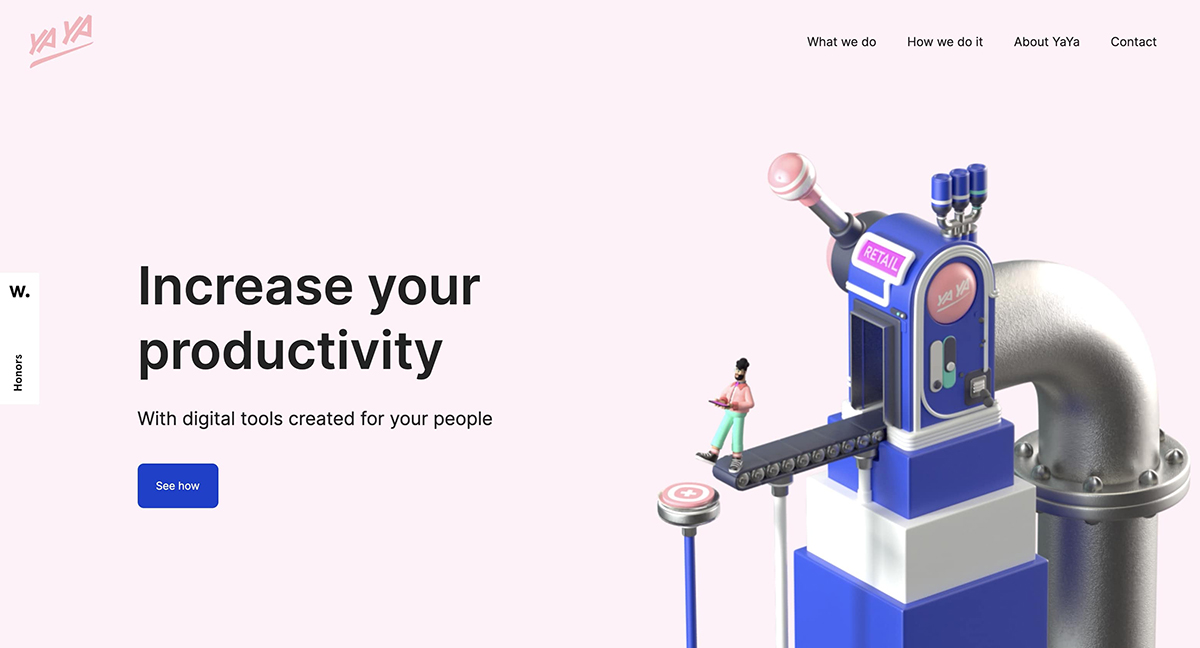
10. Xu hướng đồ họa trong thiết kế web
Đồ họa trong thiết kế web chứng kiến sự lên ngôi của các xu hướng tự nhiên, hoài cổ như màu chìm, font retro, gaussian blur, hiệu ứng kết cấu hạt (grainy texture), hình khối… Ở đầu bên kia, các thiết kế nhấn mạnh tính hiện đại sẽ ứng dụng hình 3D, chế độ nền tối, và hình vẽ minh họa theo yêu cầu để làm nổi bật trang web của mình. Hãy để mắt đến những xu hướng này nhé.

https://carnival.withspotify.com/


https://www.momenthouse.com/about
Theo WebFlow
https://webflow.com/blog/web-design-trends-2021
Theo dõi SDmedia trên:
Facebook: https://www.facebook.com/sdmedia.vn
Pinterest: https://www.pinterest.com/sdmediavn