Cứ mỗi cuối năm, niềm vui của chúng tôi là cùng nhìn lại các xu hướng thiết kế website năm ngoái có đúng với dự đoán lúc đầu năm không và dự đoán xu hướng cho năm tiếp theo.

Đã qua rồi cái thời website đầy ảnh GIF rối rắm, đèn sáng nhấp nháy và dải lụa bung khắp nơi của thập niên 90. Tại mỗi thời điểm, sẽ có những xu hướng thiết kế khác nhau lên ngôi, và của năm 2015 là những Grid layouts, Flat design, Animated Graphics,… Bạn đã biết về những xu hướng thiết kế được ưa chuộng này chưa? Và xu hướng nổi bật trong năm 2016 sẽ là gì? Hãy cùng điểm qua nhé!
Các xu hướng thiết kế trong năm 2015
Trong năm 2015, chúng ta đã thấy rất nhiều xu hướng mới được ứng dụng cho các website, trong số đó có thể kể đến 8 xu hướng nổi bật nhất sau đây:

1. Flat design: Phẳng, đơn giản chính là những đặc điểm riêng biệt của Flat design. Chịu ảnh hưởng mạnh mẽ của các UI từ mobile như iOS7 hay Windows Mobile, Flat Design với sự đơn giản, tinh tế, đẹp mắt rất được các designer yêu thích. Được lấy cảm hứng từ các style nghệ thuật khác nhau như International Typographic Style (hay còn gọi là Swiss Style), phong cách Bauhaus, phong cách tối giản, Flat Design tránh các kiểu nút bóng loáng, các cạnh nghiêng, mép lệch, đổ màu gradient, đa chiều. Đây là một trong những xu hướng phổ biến nhất trong năm 2015.

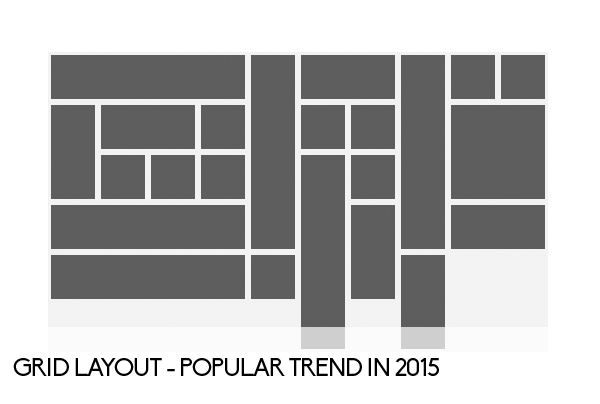
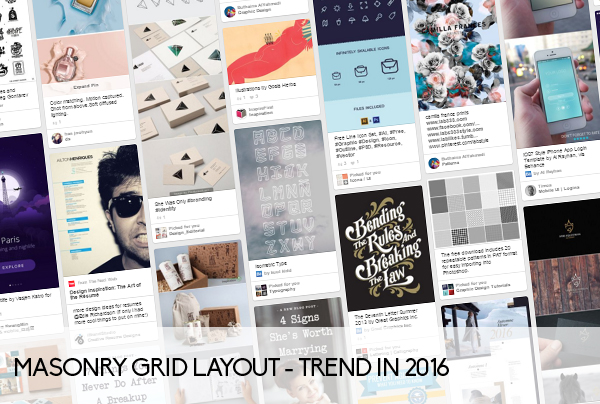
2. Grid layout (bố trí dạng lưới): Sử dụng những màu đơn sắc, đường nét đậm, dưới dạng hình học với độ chính xác cao. Grid layout yêu cầu người thiết kế phải tính toán các đối tượng trong cấu trúc logic. Bạn có thể thấy rõ phong cách thiết kế này ở Pinterest, ưu điểm của phong cách này là dễ dàng thích ứng, tối ưu nội dung trong trang, sắp xếp chúng lại với nhau mà không làm mọi thứ rối tung lên. Đây điều mà website cần, nên không có gì ngạc nhiên khi mà thiết kế dạng lưới rất được ưa chuộng.

3. Những bộ font độc đáo: Những website có tính cá nhân hóa cao sẽ dùng những font riêng biệt tạo vẻ ngoài hiện đại, độc đáo (Nếu không chọn được font “đặc biệt”, sự lựa chọn thường thấy là những font clean và simple). Font chữ viết tay cũng rất được ưa chuộng.

4. Màu pastel sáng: Màu pastel luôn phù hợp với các thiết kế phẳng. Với sự lên ngôi của thiết kế phẳng, Google đã làm nhạt đi những tông màu pastel cơ bản, tạo nên những màu sắc mềm mại hơn để phù hợp với xu hướng.

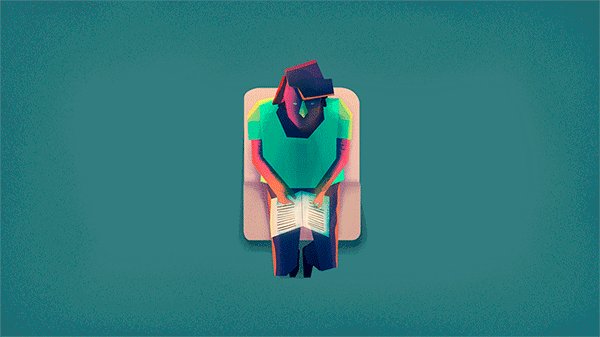
5. Illustration - Hình ảnh minh họa: Đang dần thay thế những hình ảnh tự chụp. Với những hình ảnh minh họa này, các designer có thể truyền đạt các thông điệp độc đáo, “không đụng hàng” mà không phải lo lắng vấn đề bị sao chép bản quyền.

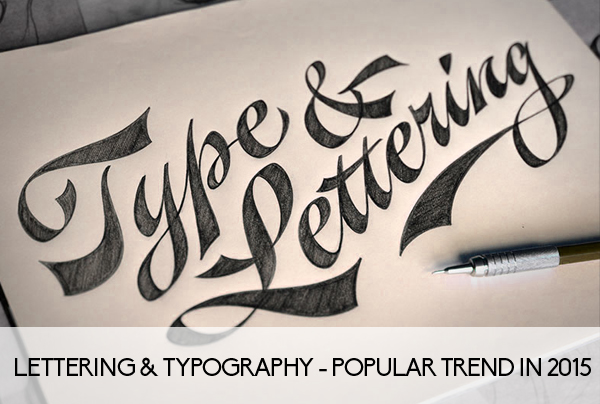
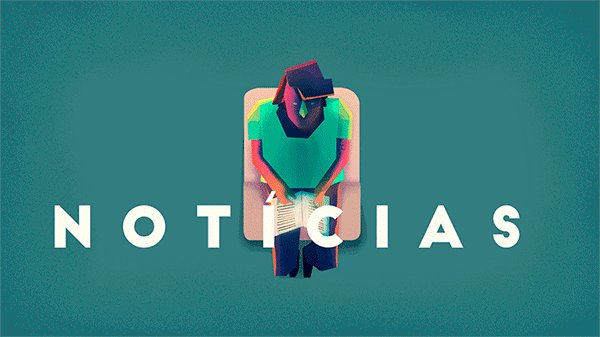
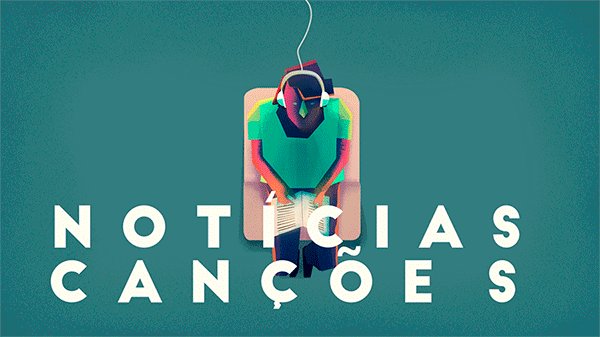
6. Lettering: 2015 dường như là năm của typography và lettering khi mà chúng được rất nhiều công ty và website ưa chuộng. Các graphic designer đã sáng tạo ra nhiều giải pháp ấn tượng để ứng dụng chúng vào trong thiết kế (ví dụ như có thể kết hợp title dưới dạng typography, font cực lớn ở trung tâm; hình nền minh họa full-screen và có nút chọn ở dưới).

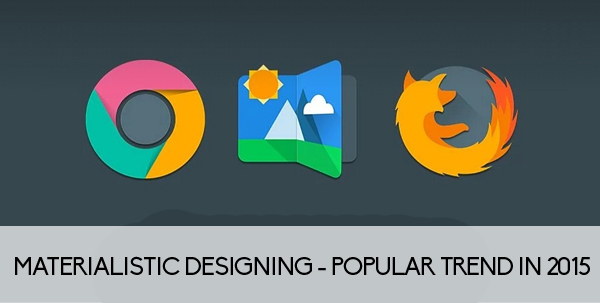
7. Materialistic designing: Xuất hiện lần đầu vào cuối năm 2014, Material design có nguồn gốc từ thiết kế phẳng, kết hợp giữa nhiều yếu tố như Animation design và Card design, là quy tắc design mà sử dụng những khoảng trắng và không gian một cách hợp lý. Chúng ta có thể tưởng tượng các phần mềm được xây dựng dựa trên Material design giống như nhiều tờ giấy khác nhau, mỗi tờ có một màu và bản thân nó tồn tại như một lớp riêng. Khi bạn chồng các tờ giấy này lên nhau thì bạn ra được giao diện chung của một ứng dụng. Google là người tiên phong sử dụng thiết kế này (giới thiệu cùng lúc với phiên bản Android 5.0 Lollipop), sau đó rất nhiều thương hiệu cũng đã theo đuổi xu hướng.

8. Animated graphic – Hiệu ứng ảnh động: Hiệu ứng animation (dạng GIF) là nhân tố design được chú trọng trong năm 2015. Việc sử dụng các hình ảnh đa dạng và chuyển động được sẽ giúp cho việc đưa ra thông tin dễ dàng, thu hút hơn từ đó hướng người dùng theo câu chuyện của website.

Dự đoán xu hướng mới trong năm 2016
Khi những xu hướng cũ từ năm 2015 đã dần trở nên nhàm chán vì được sử dụng quá nhiều, chúng tôi dự đoán rằng sẽ có nhiều xu hướng mới xuất hiện (hoặc được phát triển và ứng dụng trên nền tảng phong cách cũ theo một cách hoàn toàn mới) trong năm 2016.

1. Masonry grid layout – Bố cục layout Masonry (tên gọi này bắt nguồn từ tên một plugin trong Jquery là Masonry plugin, được phát triển bởi David DeSandro – một designer của Twitter). Có thể nói Masonry Grid Layout là sự cách tân mới của Grid layout theo hướng độc đáo hơn. Nếu như các bố cục layout cổ điển thường sử dụng thuộc tính Float trong CSS để dàn trang, sắp xếp các element side-by-side, nghĩa là sắp thứ tự theo chiều ngang rồi đến chiều dọc, chúng bỏ qua yếu tố về kích thước của các element. Điều đó tạo ra rất nhiều khoảng trống không cần thiết trong layout. Thì với Masonry Layout, các element sẽ được sắp xếp tương tự như trò chơi xếp gạch Tetris, tức là chỉ quy định sẵn kích thước chiều rộng (Width), phần chiều cao (Height) sẽ tùy theo khoảng trống có sẵn mà sắp xếp sao cho không tạo ra khoảng trống do khác hàng.

2. Hand-Drawn Illustrations - Hình minh họa được vẽ bằng tay: Khi hình minh họa kiểu cũ dần không còn phù hợp, do các designer dường như đã cạn kiệt nguồn cảm hứng “tái chế” thì Hand-Draw Illusatiions sẽ mang lại sức sống mới cho website và những trải nghiệm sống động hơn cho người dùng. Ưu điểm của xu hướng này là mang lại “chất” riêng cho trang web. Gần gũi, duyên dáng, mềm mại, thanh lịch hay vui nhộn, đáng yêu,… tất cả tùy thuộc vào nét vẽ. Đánh dấu cá tính riêng của người thiết kế, mỗi trang web bạn tạo ra là độc nhất. Có thể khi lần đầu áp dụng xu hướng này, bạn sẽ vấp phải các bình luận cho rằng Hand-Drawn Illustration khiến website trông không chuyên nghiệp, không đẳng cấp chút nào, nhưng điều đó hoàn toàn không đúng nếu những hình minh họa này được sắp xếp hợp lý, gọn gàng, sắc nét, hài hòa với toàn bộ bố cục.

3. Ảnh động Cinemagraph: Vẫn là xu hướng ảnh động nhưng nay lại mang hơi thở hoàn toàn mới, Cinemagraph chỉ có một phần “đối tượng” giữa ảnh chuyển động tương phản với sự tĩnh lặng của phần còn lại. Cinemagraph lưu giữ những khoảnh khắc sống xuất hiện chỉ trong nháy mắt. Xu hướng này sẽ tạo cho người dùng một cảm nhận thú vị, là sự kết hợp giữa hình ảnh và video.

4. Thiết kế bán phẳng - Semi flat design: Thiết kế phẳng đã đạt được nhiều cú đột phá trong năm 2015, và sẽ không dừng lại. Flat design sẽ thay đổi thành một cái gì đó mới mẻ hơn, có lẽ là Semi flat design. Thiết kế bán phẳng sẽ giải quyết mọi vấn đề mà thiết kế phẳng gặp phải khi Semi flat design vẫn sẽ hầu như phẳng (Almost flat design), nhưng 1 số element trong đó sẽ có chiều sâu hơn khi được bổ sung thêm hiệu ứng 3D, đổ bóng và sử dụng thêm nhiều font hơn để tạo điểm nhấn trong thiết kế.

Kết luận
Trên đây là những xu hướng nổi bật đã thịnh hành trên thế giới trong năm 2015 và dự đoán các xu hướng mới sẽ lên ngôi trong năm sau. Sự phổ biến và hiệu quả là hai đại lượng tỷ lệ nghịch: càng được sử dụng nhiều, chúng càng mất đi độ “hot”, nhưng hãy cùng hy vọng vào những làn gió mới này sẽ là những trải nghiệm thú vị của năm 2016 sắp đến. Các xu hướng không bao giờ là vĩnh cửu và thay đổi từng ngày nhưng nó là tiền đề để bạn có thể sáng tạo hơn nữa.
Nguồn: graphicdesignjunction.com và awwwards.com | Biên dịch & Biên tập: SDmedia